
PowerPointの上級者が実践している「効率化テクニック」をご紹介します。そのひとつが、資料を作成する前に「テンプレートを作成する」ことです。
テンプレートを作成するには、まずスライドマスターを設定します。
スライドマスターは、「効率化」と「統一感」という2つの大きな役割を持っているのです。
「フォント」、「テーマのカラー」、「ガイド」、「ロゴ」など、共通する要素を設定すれば、全てのスライドに自動反映されます。
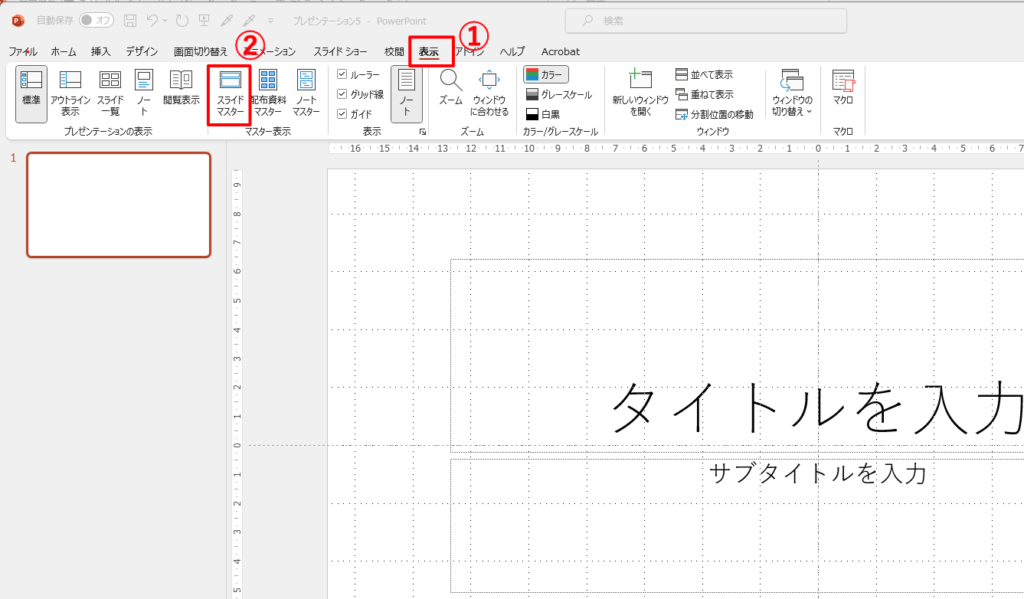
では、まずPowerPointを立ち上げてみましょう。
以下の図のように、①「表示」 → ②「スライドマスター」 をクリックします。

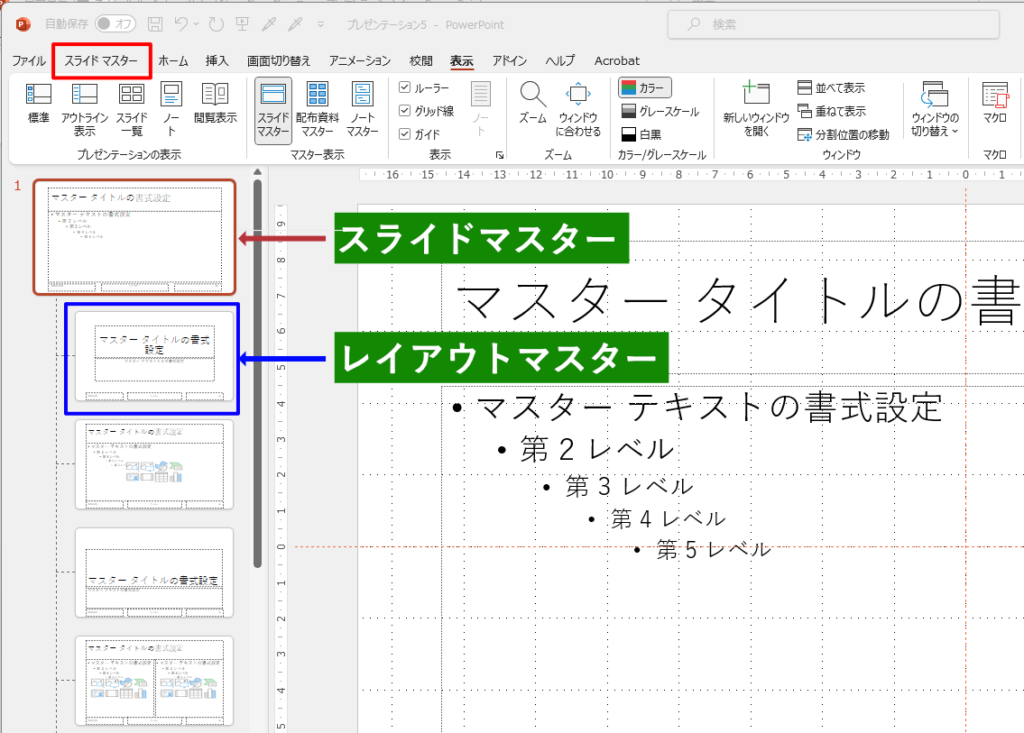
スライドマスターが表示されます。
左側にスライドのサムネイルが表示されています。一番上(大きめ)を「スライドマスター」と言い、その下にぶら下がっている11枚のサムネイルを「レイアウトマスター」と言います。

「スライドマスター」では、すべてのスライドに共通する
1) スライドのサイズ
2) フォント
3) テーマカラー
4) ガイド
の4点だけを設定します。
スライドマスターの編集
スライドの「サイズ」、「フォント」、「テーマカラー」、「ガイド」を決め、必要な場合は「ロゴ」も入れます。表紙にはスライド番号を入れませんので、スライドマスターでは入れません。
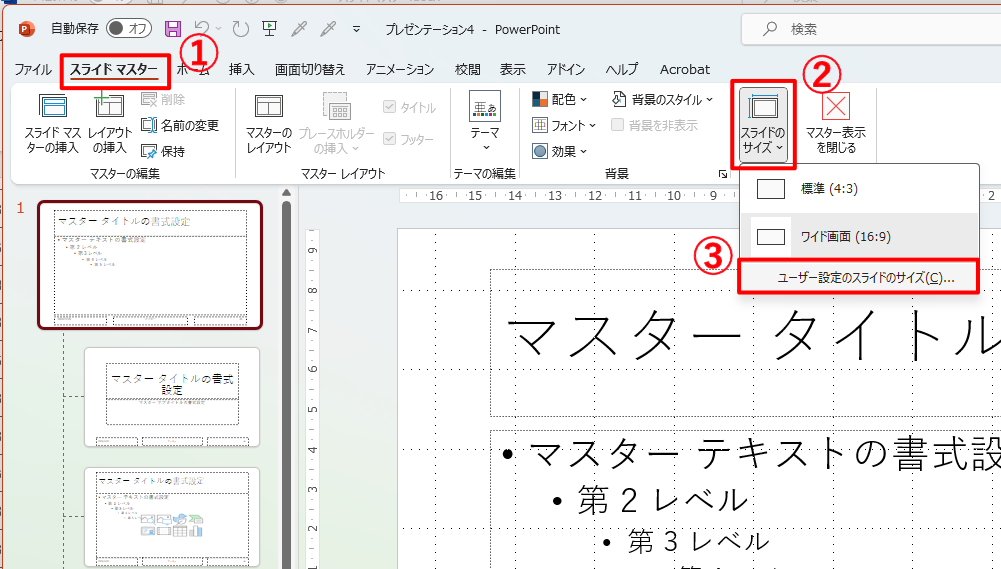
1)スライドサイズ
①「スライドマスター」 → ②「スライドのサイズ」 → ③「ユーザー設定のスライドのサイズ」、とクリックします。

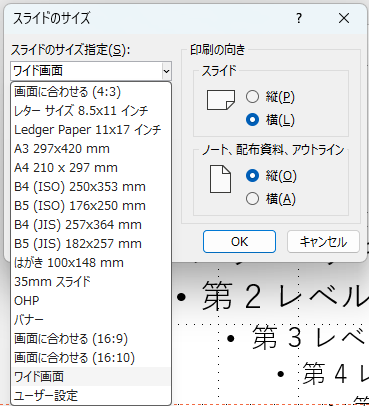
「スライドのサイズ指定」から、例えば、印刷用はA4(210×297mm)を、プレゼン用プロジェクタースクリーンでしたら「画面に合わせる(4:3)」、あるいは「画面に合わせる(16:9)」を選択して「OK」します。
このサイズ選択は重要です。デフォルトで選択されている「画面に合わせる(16:9)」で作成して、のちプリントしたら比率が微妙にずれてしまい、慌ててしまったことがあります。印刷用かプロジェクタ用か、選択を慎重にやりましょう。

2)フォントの設定
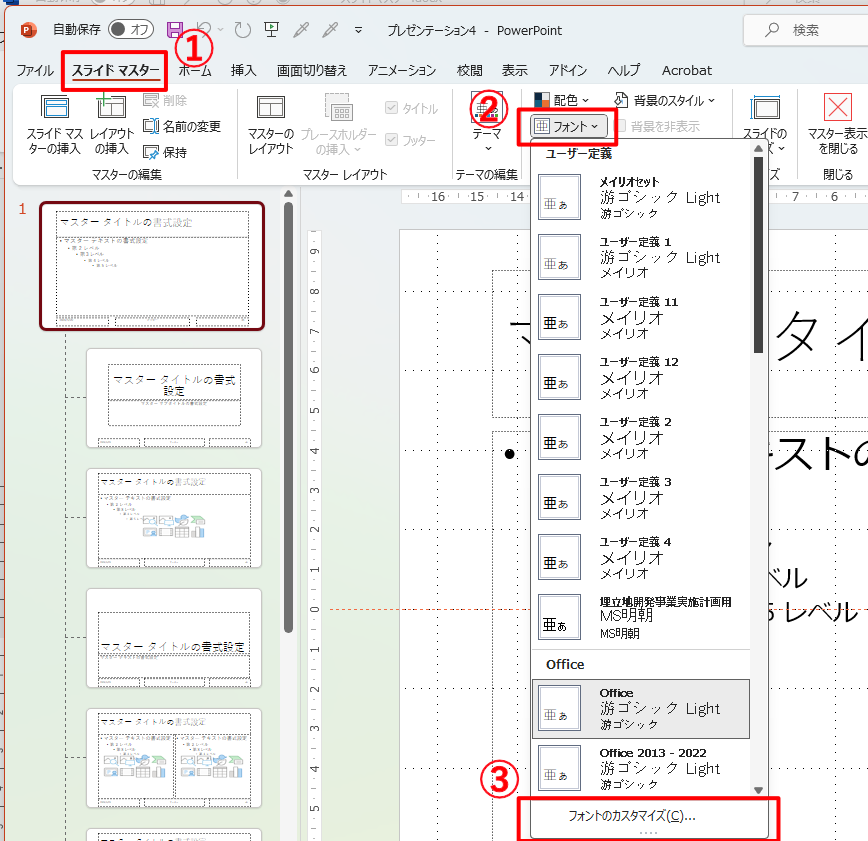
①「スライドマスター」 → ②「フォント」 → ③「フォントのカスタマイズ」、とクリックします。

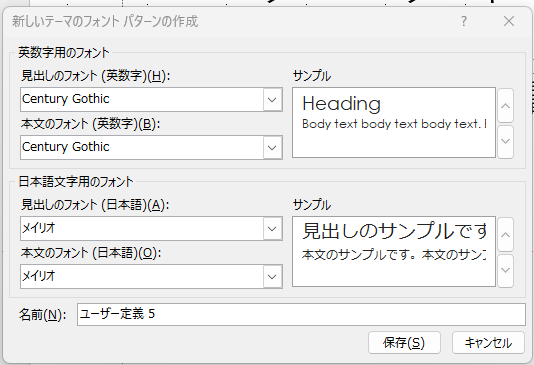
「新しいテーマのフォントパターンの作成」というダイアログボックスが開きましたら「英数字用のフォント」「日本語文字用のフォント」をそれぞれプルダウンから選択します。
- 英数字用のフォント Century Gothic
- 日本語文字用のフォント メイリオ
を選びました。

3)テーマカラーの設定
「テーマカラー」とは、スライドで色を選択する際、図形の塗りつぶしの色、罫線の色や文字色の第一候補として出てくる色をいいます。
色を決めるのは大変難しいです。多すぎるとまとまりがなくなりますので、必要最小限で選びます。
こちらの記事を参考にさせていただきました。
本当は秘密にしておきたい「非デザイナーのための配色戦略」
https://note.com/itaty0/n/n02266aecd781
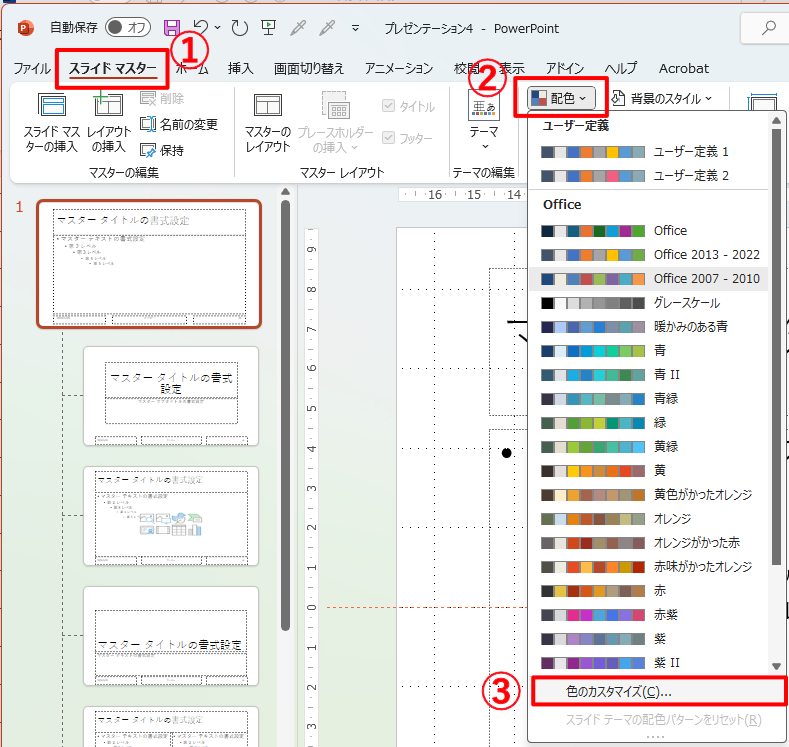
①「スライドマスター」 → ②「配色」 → ③「色のカスタマイズ」、とクリックします。

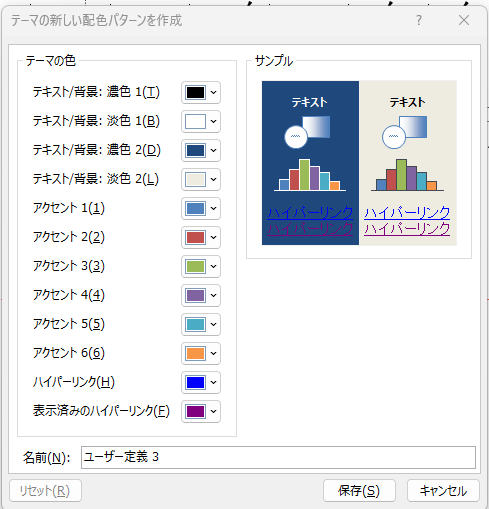
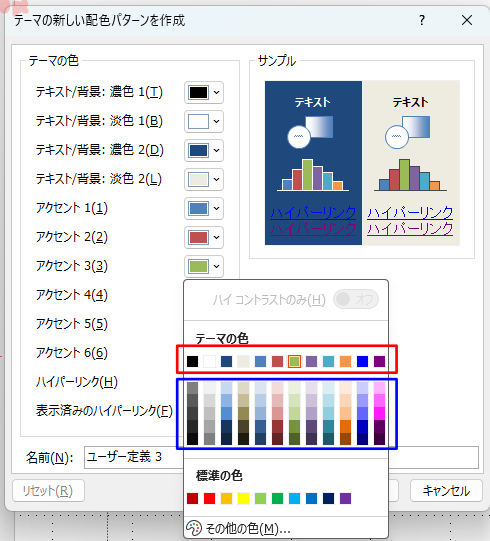
「テーマの新しい配色パターンを作成」というダイアログボックスが開きました。
「テーマの色」は、基本の色を選ぶとその色の濃い~淡いバージョンを自動生成してくれます。

下の図でいいますと、赤枠内の色を選ぶと、下の青枠内のグラデーションの色が自動生成されるということです。

- 「テキスト/背景:濃色1」は文字色(黒あるいは濃いグレー)
- 「テキスト/背景:淡色1」は背景色(白)
- 「アクセント1」にメインカラー
- 「アクセント2」にアクセントカラー
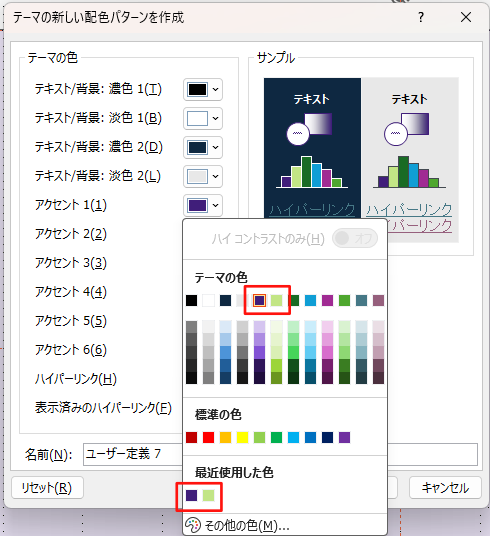
今回は、メインカラーに「#401E7A」、アクセントカラーに「#C2E585」を選びました。

ここで作成した「テーマの色」は、「名前」ボックスに「ユーザー定義」を「マイカラー」とか、わかりやすい名前に変更して「保存」します。他のファイルでも利用することができます。
4)ガイドの設定
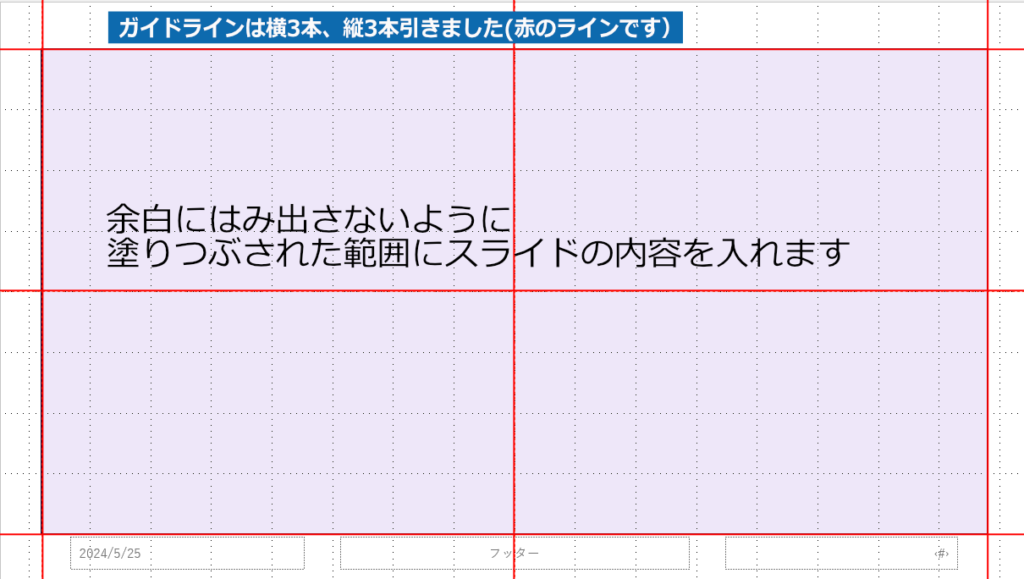
ガイドは、スライド内に文字や画像など要素が入る範囲を見える化し、ガイドの外、余白にはみ出さないように、また、要素を配置する位置を決めやすくできます。
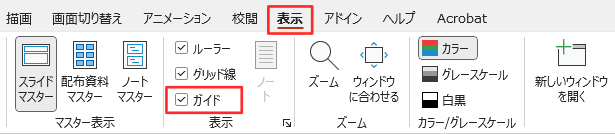
「表示」-「ガイド」をクリックします。

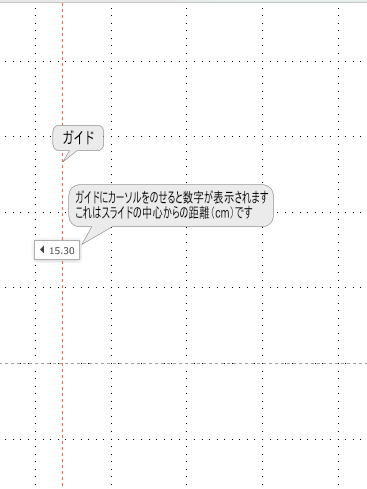
スライドの縦・横センターに交差する2本のガイドラインが表示されます。(下の右図、中央の交差するガイドライン)
天地左右の余白を設定するために、追加で必要なガイドを引きます。
縦、横、それぞれのガイドラインにカーソルオンの状態で右クリック。
- 縦のガイドラインを追加するには、「垂直方向のガイドの追加」
- 横のガイドラインを追加するには、「水平方向のガイドの追加」
を選択すると、1本のガイドラインが表示されます。
追加した縦のガイドラインを、スライドの内容が左右対称になるように、必要な位置に置きます。(下の右図、左右のガイドライン)
横のガイドラインは、ヘッダー(ロゴ)やフッター(スライド番号)が入ることを想定して、必要な位置に置きます。(下の右図、上下のガイドライン)
※ガイドラインの座標を知るには、ガイドの上にカーソルを置いてクリックすると表示されます。


スライドマスターの設定は以上です。
(ロゴを入れる場合はスライドマスターで入れておくと良いと思います。)
次に、いよいよレイアウトマスターとして保存します。
レイアウトマスターの保存
レイアウトマスターは11枚ありますが、一番上のレイアウトマスターを1枚だけを残し他は削除します。残したレイアウトマスターに共通する要素を設定し、名前を付けて保存します。
そのレイアウトマスターをコピーして、さらに必要な要素を追加したり、いらない要素を削除したりして新しいレイアウトマスターを作成します。それぞれ、「表紙」、「ベース」、「白紙」というように、名前を付けて保存します。
ベースになるスライド作成
レイアウトマスターには、既に「スライドサイズ」、「フォント」、「テーマカラー」、「ガイド」が設定されています。マスターページで設定された要素が反映されているのです。
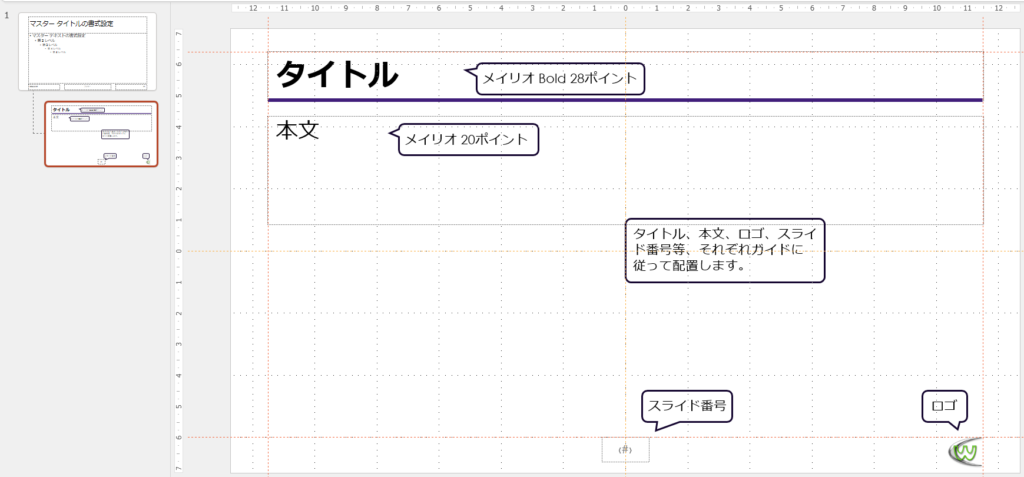
まず、「見出し」、「文字の入るプレースホルダー」、「スライド番号」、「ロゴ」を設定しました。
見出しのフォントサイズを28ポイント、本文は20ポイントにします。
見出しには「タイトル」、本文には「本文」と入力しておくとよいです。
見出しは強調するために下線を引きました。
スライド番号を真ん中に配置し10ポイントにしました。ロゴも配置してみました。

ここまで設定しましたら、名前を付けて保存します。
スライドマスター、レイアウトマスターを作成できました。次に、このファイルをテンプレートとして保存します。
テンプレートとして保存
保存する前に、PowerPointテンプレートの保存場所を指定しておく必要があります。
自分用(グループ用)のテンプレート保存場所に名前をつけたフォルダを作成しておきます。
PowerPointを開いたら、左側メニューの下方にある「オプション」をクリックします。「PowerPointのオプション」ダイアログボックスが表示されます。
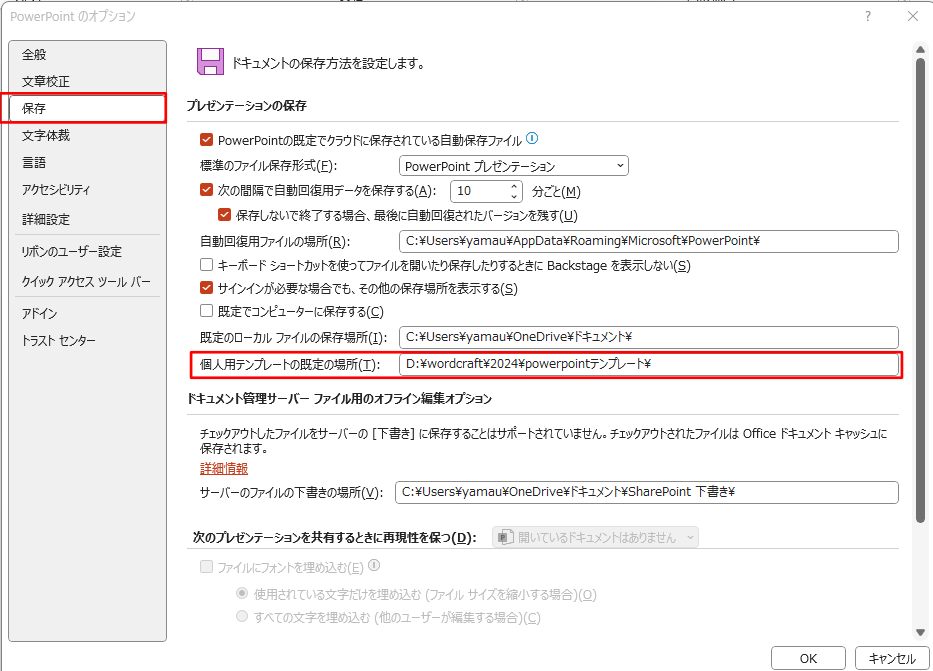
「保存」をクリックします。ドキュメントの保存方法を設定する画面になります。
真ん中あたりに「個人用テンプレートの既定の場所」に、先ほど「テンプレート保存場所」として作成したフォルダ(フォルダのパス)を指定します。
ここを指定しない場合は、デフォルトで既定の場所「C:\Users\アカウント名\Documents\Office のカスタム テンプレート」に保存されます。

「OK」をクリックして閉じます。
「ファイル」 → 「名前を付けて保存」をクリックし、保存場所を指定します。
保存場所は、「名前を付けて保存」-「その他の場所」-「参照」をクリックし、先ほど作成した保存場所のフォルダを指定します。
ファイルの種類は「PowerPointテンプレート(*.potx)」を選択します。
わかりやすい名前をつけて保存します。
「私のテンプレート.potx」という名前にしました。
テンプレートの利用
では、次に「私のテンプレート.potx」を使って新しいPowerPointの資料を作ってみましょう。
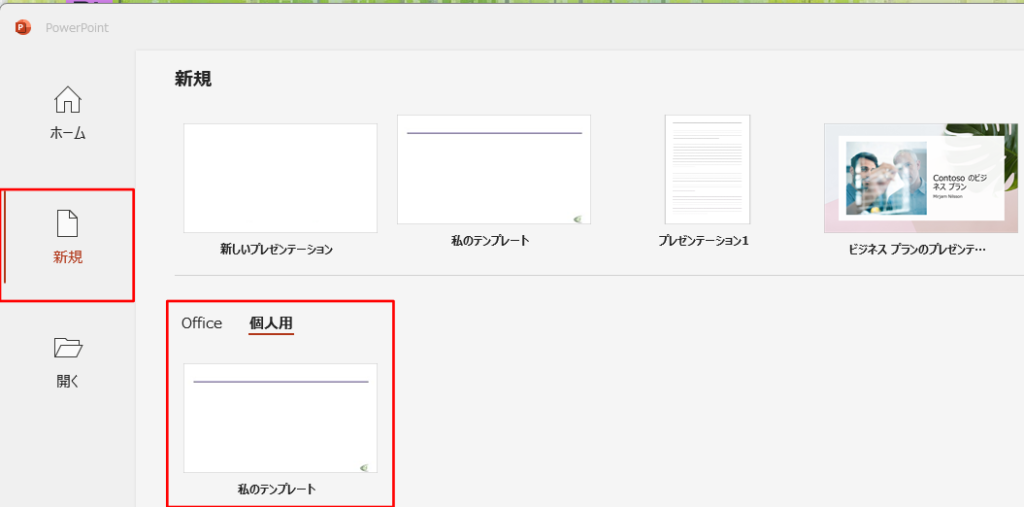
「ファイル」-「新規」をクリックして「個人用」のタブを開きます。
作成した「私のテンプレート」が表示されています。

「私のテンプレート」を選択して「作成」をクリックします。

さあ、新しい資料作りを始めましょう。



