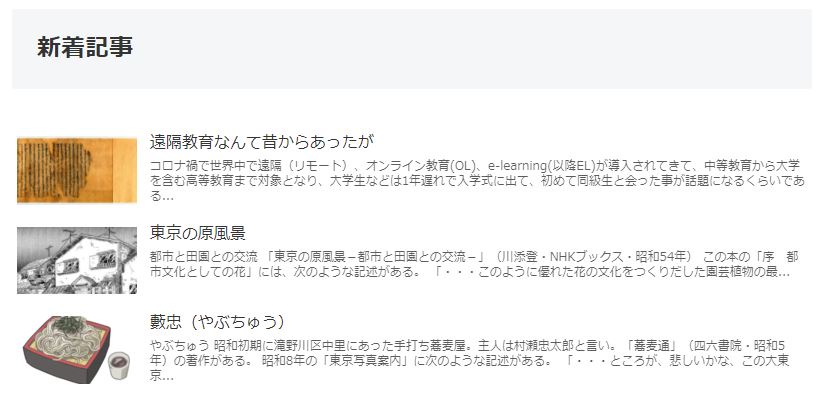
トップページに表示する「新着記事」を枠で囲ったら見栄えが(スマホではさらに枠があったほうが見やすい)良いので、記事に設定されているスタイルを確認してみました。

|
1 2 3 4 5 |
.widget-entry-cards .a-wrap { padding: 5px; line-height: 1.3; margin-bottom: 4px; } |
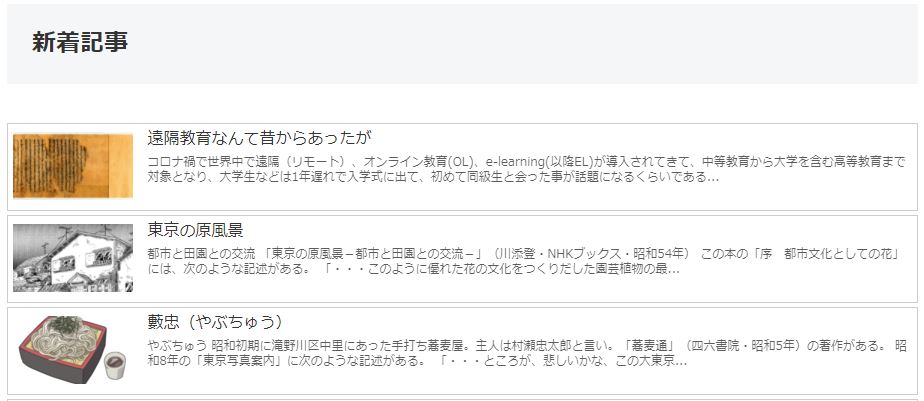
そこに、border: solid 1px #ccc; と1行追加したらどうなるか
|
1 2 3 4 5 6 |
.widget-entry-cards .a-wrap { padding: 5px; line-height: 1.3; margin-bottom: 4px; border: solid 1px #ccc; } |
図のように個々の記事が枠で囲まれました。

そこで、カスタマイザーの追加CSSにコードを記述しましたが、一向に反映されませんでした。
|
1 2 3 |
.widget-entry-cards .a-wrap { border: solid 1px #ccc; } |
もしかしたらと思い、
子テーマのスタイルシート(外観-テーマエディター)の一番最後にコードを追加しました。
ついでにそれぞれの記事の間隔をあけるように、margin-bottom: 8px; と追加しました。
|
1 2 3 4 |
.widget-entry-cards .a-wrap { border: solid 1px #ccc; margin-bottom: 8px; } |
うまく表示できました。
しかし、タイトルにある『カスタマイザーの追加CSSで記述した内容が反映されないのはなぜか?』の回答には至っていません。