2列の表は、情報を対比させたり、対応させたりするのに役立つ形式です。
例えば、
| 比較する | 2つの異なる項目や要素を並べて比較する。例えば、製品の仕様を比較したり、異なるオプションの特徴を対照的に表示したりするのに適しています。 |
| 質問と回答 | 1つの列に質問、もう1つの列にそれに対する回答を表示する。FAQ(よくある質問)セクションなどで使用することができます。 |
| スケジュールやイベント | 日付や時間を1列に、それに対応するイベントやアクティビティをもう1列に表示することで、見やすいスケジュール表を作成できます。 |
| リストとその説明 | アイテムのリストを1列に、それに対する説明や詳細をもう1列に配置すると、情報を整理して表示できます。 |
| メリットとデメリット | 製品やサービスのメリットとデメリットを対にして比較する場合、2列の表が役立ちます。 |
| 価格表 | 製品やサービスの異なるプランやパッケージを比較する価格表を作成するのに適しています。 |
2列の表は、Bootstrap4のtable-responsiveクラスを使用することで、異なるデバイスや画面サイズに対応した見やすい表示を提供します。
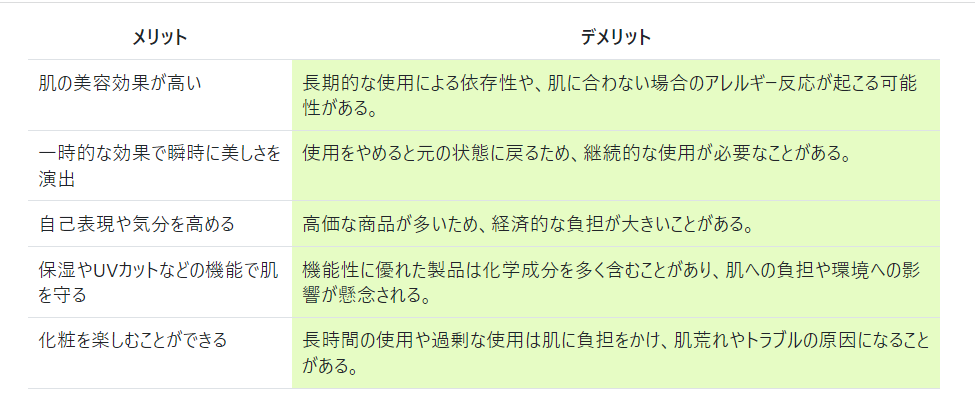
以下の表は、ChatGPTに「ある化粧品のメリットとデメリットを対にして比較 5つあげてください。」という依頼に対する回答です。

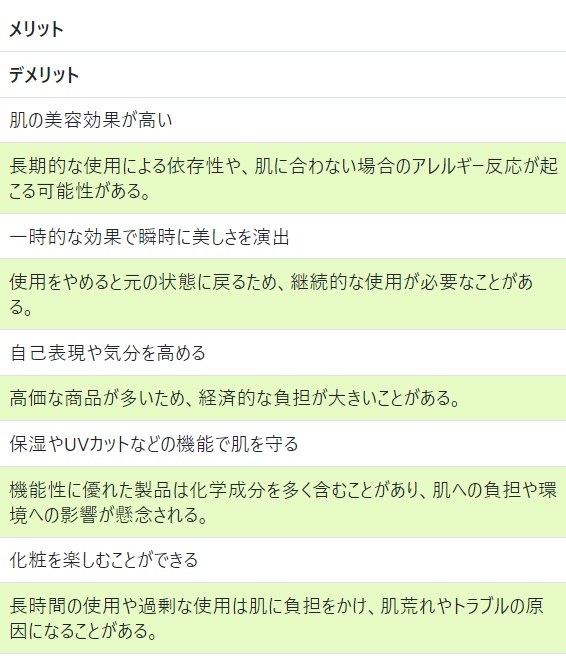
スマホ画面にすると、右側のデメリットが左側のメリットの下に配置されます。対になって表示されます。

スマホサイズに対応するためにCSSに追加しています。
|
1 2 3 4 5 6 7 8 9 |
@media screen and (max-width: 575px) { /* スマートフォンの画面幅の場合に適用されるスタイル */ .table-responsive td, .table-responsive th { width: 100%; display: block; text-align: left; } } |


