いよいよ最後のステップ、記事の「リダイレクト設定」です。
「リダイレクト」設定って何?
移行前の記事(URL)にアクセスがあったら、移行後の記事(URL)に自動転送してくれる機能を言います。
最初にも書きましたが、一度この操作をやったのですが、何が間違ったのか、いわゆる「リダイレクトループ」に陥り、いまだに「ページが見つかりません」状態です。再度「Redirection」を使ってリダイレクト設定をしようにも、既に移行元サイトから投稿記事を完全に削除してしまいましたので、そのままになっています。今回は慎重に!、慎重に!設定しました。
リダイレクトループとは?
リダイレクトループとは、サイトの特定のURLをブラウザが表示したときに別のURLに転送する設定が、循環してしまいいつまでたっても特定のページが表示できなくなる現象を指します。
https://wp-doctor.jp/ ワードプレス・ドクター
ワードプレスでリダイレクトループが起こる原因は様々ですが、大きく分けて、パーマリンクの設定不全、テーマの関数のリダイレクト設定の不全、何らかのプラグインのリダイレクトの設定不全、httpsの設定不全等が考えられます。
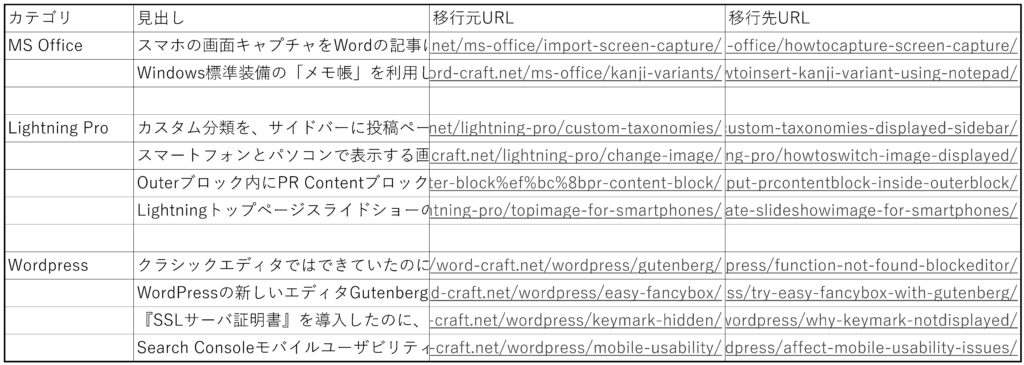
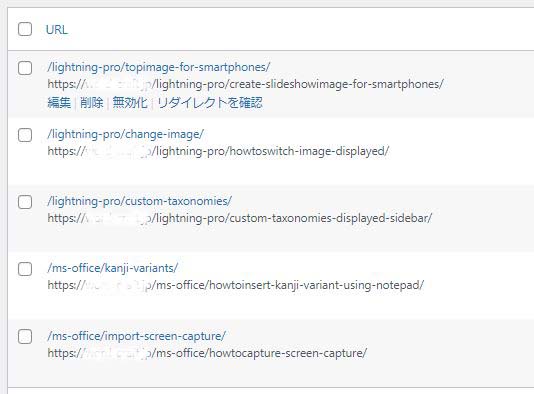
移行した記事に新規のURLを設定しなおしておきます。
新規のURLを記事ごとに設定し直していきますが、URLに日本語が使われている場合は、この際ですから英語表記などに直しておきます。
記事の内容が不明なURLも直しておいたほうが良いです。
また、【STEP1】でも紹介しましたが、前もって一覧リストにしておくと作業が楽になると思います。

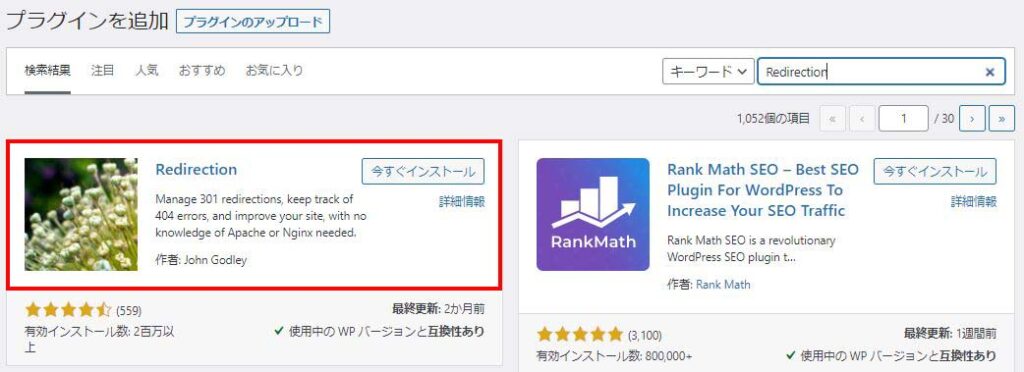
プラグイン「Redirection」をインストールして有効化します。

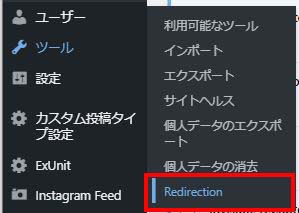
管理画面-ツール-Redirectionをクリックします。


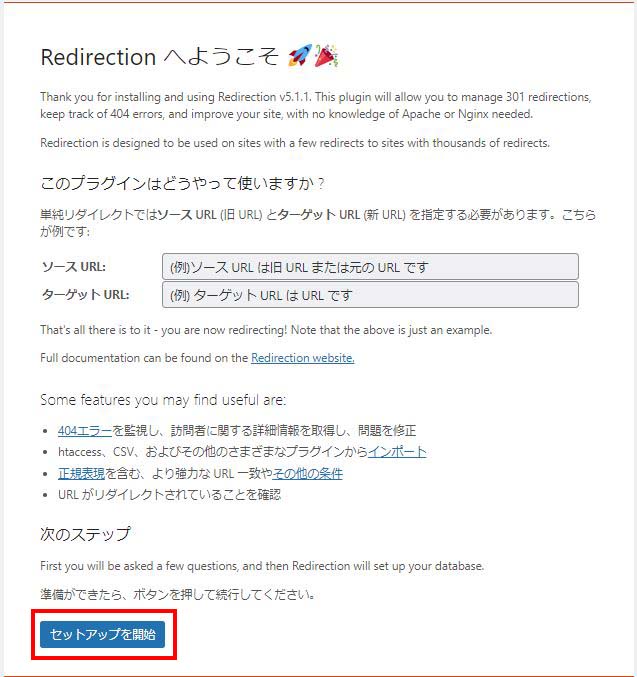
Redirectionへようこそ
最初だけ右のような「Redirectionへようこそ」という画面が表示されますので、画面下部にある「セットアップを開始」ボタンをクリックします。

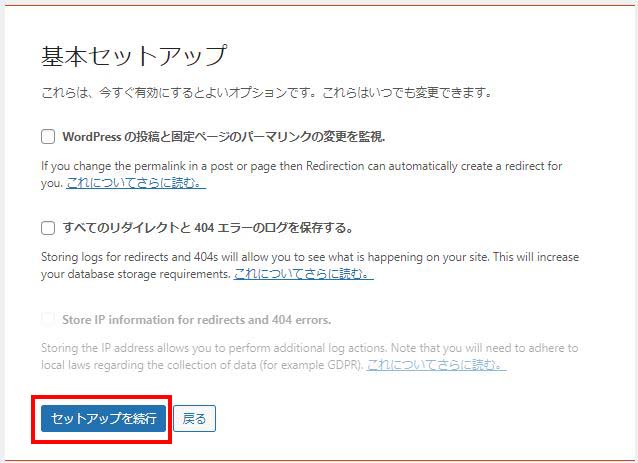
基本セットアップ
右の画面では、プラグイン「Redirection」で何を保存したいのかチェックを入れて決定するようです。
上2つのチェックボックスにチェックを入れておきましょう、と書かれていますので、チェックを入れて「セットアップを続行」ボタンをクリックします。

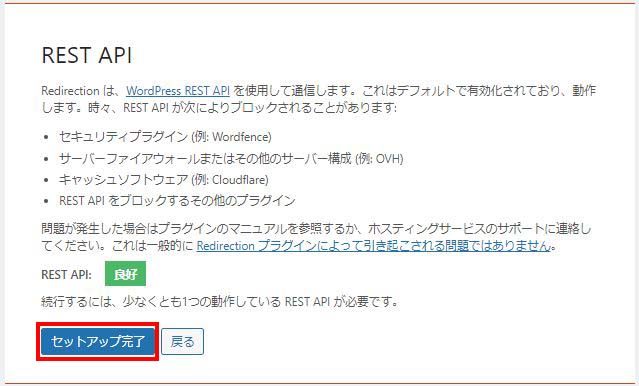
REST API
右の画面になったら「セットアップ完了」ボタンをクリックします。

Setting up Redirection
Progressが100%になったら「完了!」をクリックして、セットアップは終了です。
これでプラグイン「Redirection」の設定は完了しました。
ここからは、リダイレクトの転送ルールを設定していきます。
上記でご紹介したRedirectionのセットアップが完了したら、リダイレクトの転送ルール設定をしていく画面に変わります。
下図のように
・「ソースURL」の欄に、リダイレクト元となるURL(転送元URL)
・「ターゲットURL」の欄に、転送先URL
を入力して「転送ルールを追加」ボタンをクリックします。

「転送ルールを追加」ボタンをクリックすると、画面上部の「転送ルール」に追加されました。

「転送ルール」が追加されたら、転送元URLにアクセスしてみて、正常に転送先URLに自動転送されることを確認できれば完了です。
今回の設定は慎重に! 慎重に! 「指差し確認」をするように進めましたので、うまくいきました。
これで「投稿記事を別のサイトに移行し、リダイレクト設定をする」の工程を【STEP1】【STEP2】【STEP3】で説明してきました。ご参考になれば幸いです。















