ブロックエディタ(Gutenberg)を使って投稿記事を作成しているのですが、クラシックエディタではできていたのにブロックエディタではその機能がなくなっていました。
一つは、文中、一部にアンダーラインを引きたい。
一つは、文中、一部だけ文字の大きさを変えたい。
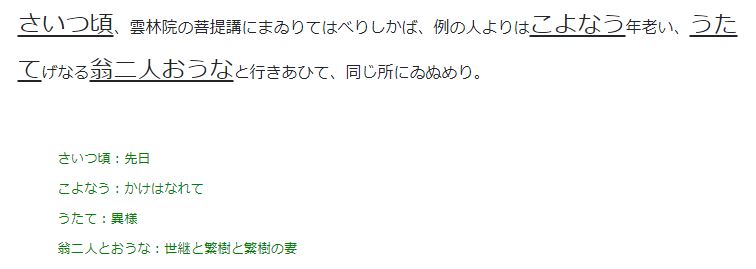
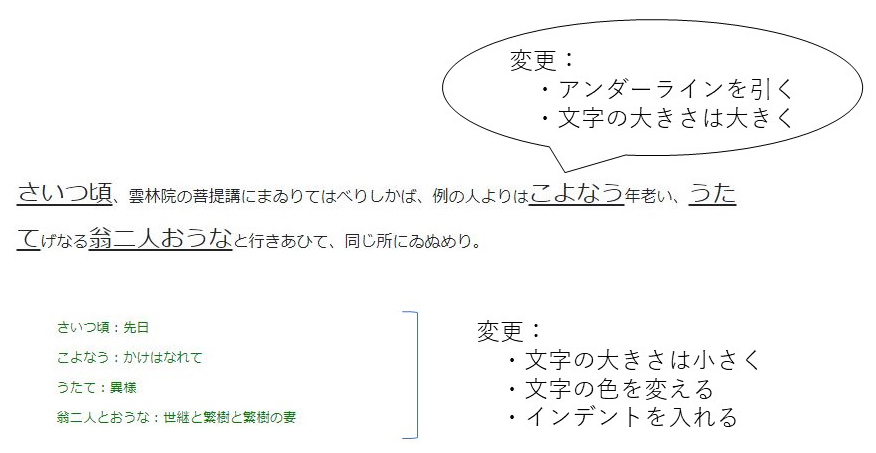
例えば、以下の文章を下の図のように編集したい場合、ブロックエディタでは、
- アンダーラインが引けない(その機能がありません)。また、
- 文中、一部だけ文字を大きくできない(大きくすると、その段落がすべて大きくなってしまいます)。
- 一部の段落は文字を小さくしてインデントを入れる(インデントを入れる機能がありません)。
さいつ頃、雲林院の菩提講にまゐりてはべりしかば、例の人よりはこよなう年老い、うたてげなる翁二人おうなと行きあひて、同じ所にゐぬめり。
さいつ頃:先日
こよなう:かけはなれて
うたて:異様

ブロックエディタでアンダーライン、インデントができるようにするにはどうすればいいのでしょう?
「TinyMCE Advanced」プラグインを追加すると使えるようになります。
プラグインの導入方法につきましては、ここでは省きます。
「管理画面」-「設定」-「TinyMCE Advanced」を選択します。

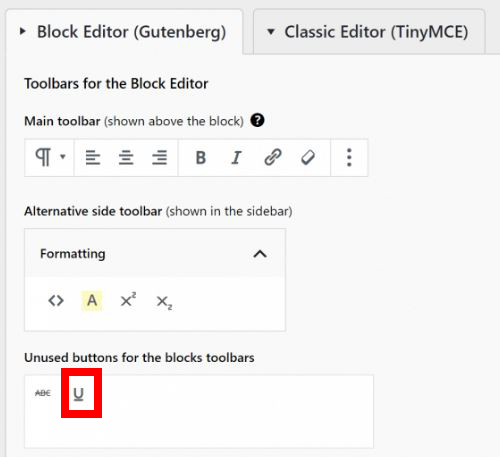
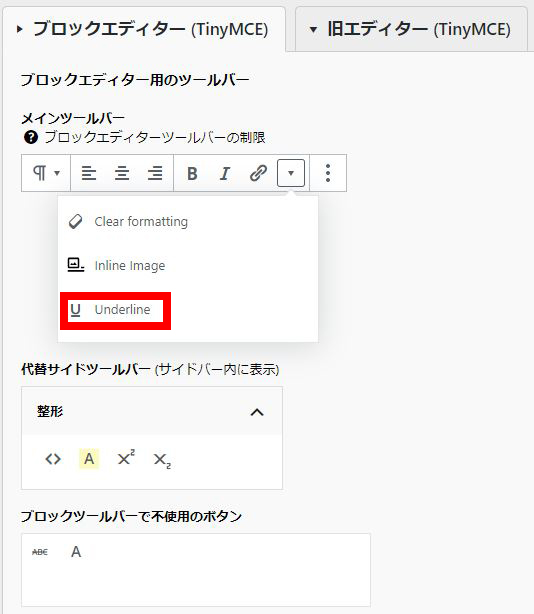
この記事を書く前に、以下の操作を済ませていますので、「TinyMCE Advanced」を開いた状態をお見せすることができませんので、下のサイトから画像をいただきました。(https://nldot.info/why-the-block-editor-doesnt-have-an-underline-decoration/ なぜブロックエディタには下線(アンダーライ)の装飾が無い?)

メインツールバーにアンダーライン機能が入りました。

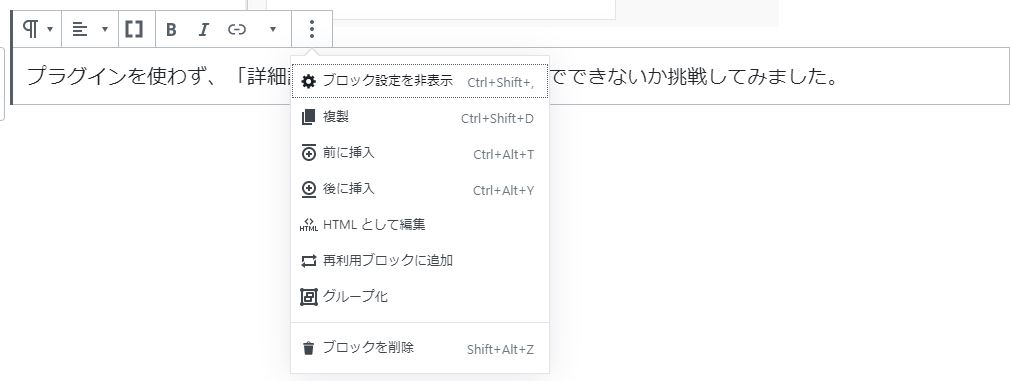
プラグインを使わず、「詳細設定」-「htmlとして編集」でできないか挑戦してみました。


|
1 |
<p class="has-normal-font-size"><span style="text-decoration: underline" class="underline has-medium-font-size">さいつ頃</span>、雲林院の菩提講にまゐりてはべりしかば、例の人よりは<span style="text-decoration: underline" class="underline has-medium-font-size">こよなう</span>年老い、<span style="text-decoration: underline" class="underline has-medium-font-size">うたて</span>げなる<span style="text-decoration: underline" class="underline has-medium-font-size">翁二人おうな</span>と行きあひて、同じ所にゐぬめり。</p> |
|
1 |
<p style="padding-left: 40px;"><span style="font-size: 10pt; color: #008000;">さいつ頃:先日<br>こよなう:かけはなれて<br>うたて:異様<br>翁二人とおうな:世継と繁樹と繁樹の妻</span></p> |
なんだかごちゃごちゃになりましたが、解決できました!!
ちなみに、サンプルに使ったのは、『大鏡 序』のはじまりの文です。















