「スタッフブログ」を「カスタム投稿タイプ」で設定してみました。
「カスタム投稿タイプ」というのは、「投稿」とは別の「投稿タイプ」を追加できる機能です。
「カスタム投稿タイプ/分類」の作成は、「管理画面から設定する場合」と「function.phpに記載する場合」がありますが、「VK All in One Expansion Unit(ExUnit)」の「カスタム投稿タイプマネージャー」からできるようになり、コードを理解できなくても管理画面から追加できるようになりました。
「カスタム投稿タイプマネージャーの設定」方法は、以下のサイトで詳しく説明されています。
https://ex-unit.nagoya/ja/about/custom_post_type_manager
「VK All in One Expansion Unit(ExUnit)」という多機能統合型プラグインをインストールされていることを前提で記事を書いていこうと思います。
VK All in One Expansion Unit(ExUnit)とは? 以下のサイトを参照してください。
https://ex-unit.nagoya/ja/about
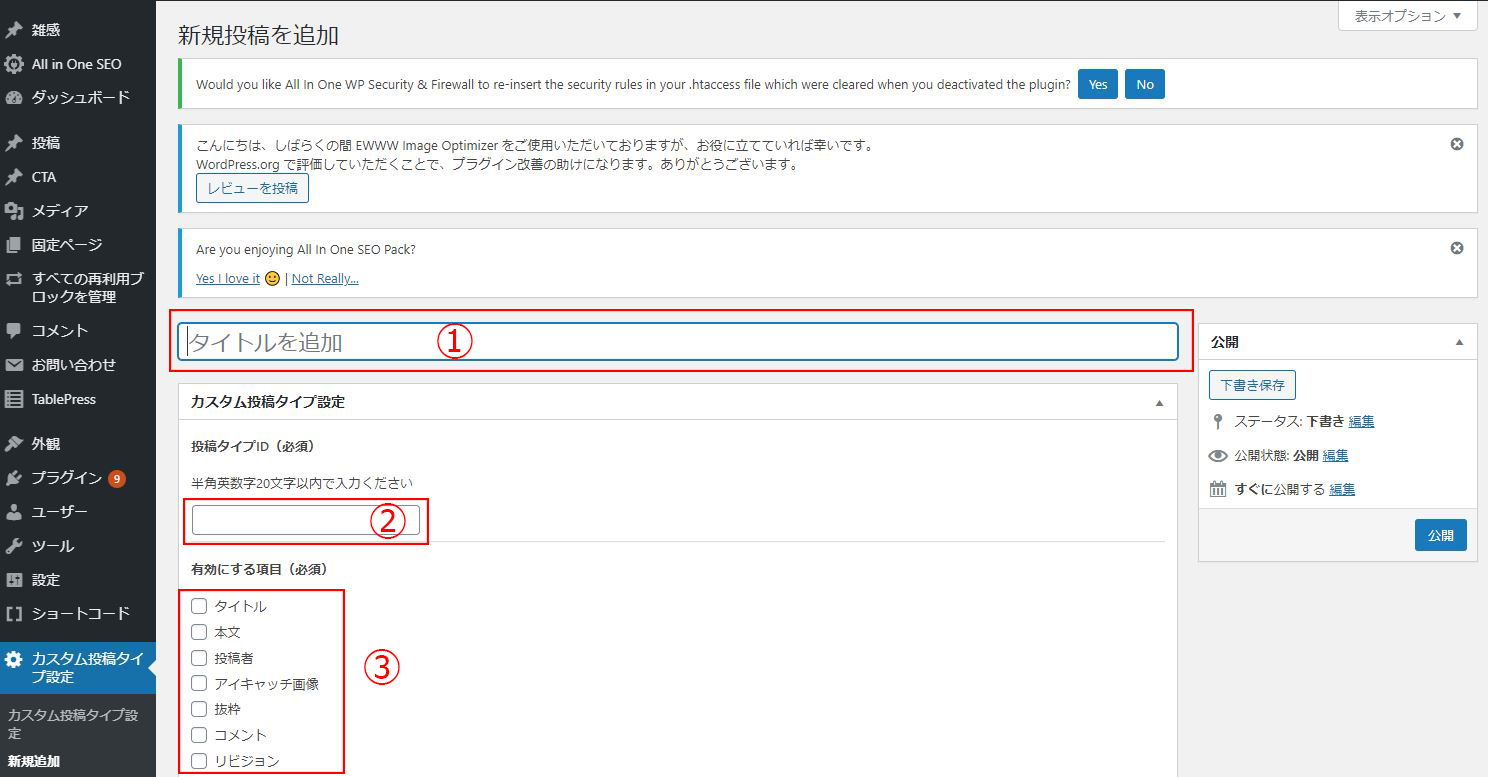
「管理画面」-「カスタム投稿タイプ設定」-「新規追加」をクリックしますと、以下の画面になります。
① タイトルを入力します。トップページのメニューバーに表示されます。
例.雑感
② カスタム投稿ID 半角英数字20文字以内で入力します。サイト上に表示される名前です。
例.Feeling https://word-craft.net/feeling/
③すべてにチェックしてもいいですし、サイト上に表示したい項目だけを選択します。

次に、カスタム分類を入力します。これは任意なのですが、「投稿記事」のカテゴリーにあたりますので、以下のように入力し、「公開」ボタンをクリックしました。

すると、「管理画面」に「雑感」と「スタッフブログ」が表示されているのがわかります。
「スタッフブログ」をクリックして、新規カテゴリーを追加していきます。


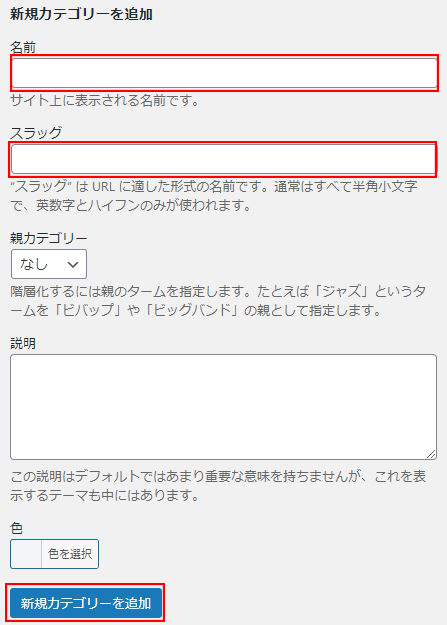
ブログ記事をカテゴリーに分類したいと思いますので、ここでは以下の3つを作成しました。
名前・歴史的 スラッグ・historic
名前・科学的 スラッグ・scientific
名前・書評的 スラッグ・bookreview
入力しましたら「新規カテゴリーを追加」ボタンをクリックします。
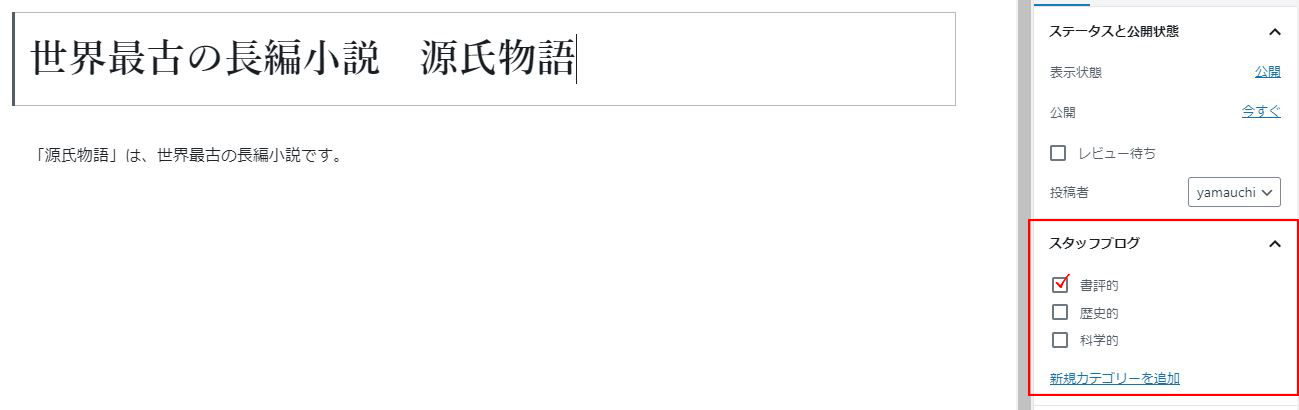
次に、「新規追加」をクリックして、ページを作成します。

タイトルと記事内容を入力しましたら、右サイドにある、記事にふさわしいカテゴリーにチェックを入れます。一つ前の工程で新規カテゴリーとして作成した内容がここに表示されています。
この3つのカテゴリーがサイドバーのカテゴリー一覧に表示されることになります。

最後に、サイドバーにカテゴリー一覧が表示されるように設定します。
「管理画面」-「ウィジェット」画面をみると、「サイドバー(雑感)」というウィジェットエリアが追加されています。
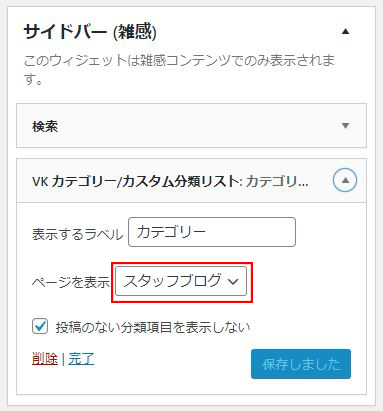
画面左側にあるウィジェットアイテムの中の「VK_カテゴリー/カスタム分類」を画面右側の「サイドバー(雑感)」にドラッグしてセットします。
「タイトル」は「カテゴリー」(デフォルト)、「ページを表示」は「スタッフブログ」を選択します。
スタッフブログはカスタム分類名です。ちなみに「投稿」ではページ表示は「カテゴリー」を選択します。


最初は「スタッフブログ」が選択リストに表示されず、カテゴリーとタグしか選択できませんでした。どうしたらカスタム分類が表示されるようになるのか、いろいろネットで調べてできることはやってみたのですがだめでした。
ある日、突然(本当に突然なんです)、「ページ表示」に「スタッフブログ」が選択リストに入っていたのです。「やるべきことをやっているのだから、できないはずはない」と思えるときは、決してあきらめてはいけないのです。(余談でした)
公開画面を見ると、下図のようにスタッフブログリストがサイドバーに表示されました。ちなみにパンくずメニューも自動で書き換えられています。




