『SSLサーバ証明書 』 を導入したはずなのに、サイトをChromeで見た時、URLバーの横に鍵マークが表示されていないのです。
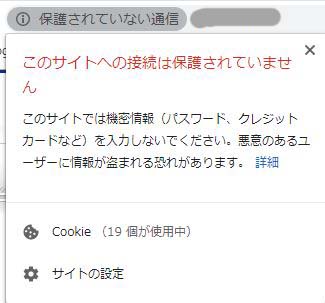
インフォメーションマーク「保護されてない通信」になっていて、インフォメーションマークをクリックすると「このサイトへの接続は保護されていません」と朱書きでコメントが出されていました。

レンタルサーバーの会社に問い合わせメールを出しましたが、この解決方法をネット検索で見つけました。
“httpsで鍵マークが表示されない!?ブラウザーで原因箇所を見つける方法”
鍵マークが表示されない原因は、https://のWebページに、http://から始まる記述(リソース)が混ざってしまうと鍵マークが表示されないと書かれています。
該当部分を読み込む際は安全でない通信が行われているためだそうです。
このhttp://のコンテンツが混ざっている状態を「mixed-contents」と言います。
特に気を付けたいポイントは
・画像・動画を読み込むURL
・CSSを読み込むURL
・JavaScriptを読み込むURL
原因となっている箇所の見つけ方は、ブラウザー別に説明が記述されていますが、当サイトはChromeで通常開いていますので、「Chrome」での見つけ方だけを載せますが、FirefoxやSafari(Mac OS)での見つけ方は「httpsで鍵マークが表示されない!?ブラウザーで原因箇所を見つける方法」を参考にしてください。
まず、画面上で右クリックし、「検証」をクリック、または「F12」を押します。
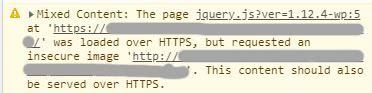
次に、「Console」をクリックすると「mixed-contents」がある場合は該当箇所が表示されます。
これにより、ロゴ画像がhttp://からアップロードされていることがわかりました。
まさに気を付けたいポイントの「画像・動画を読み込むURL」が理由であることがわかりました。
さっそく「管理画面」-「外観」-「カスタマイズ」-「デザイン設定」でロゴ画像をアップロードしなおしました。
トップページは鍵マークが出ましたのでほっとしたのですが、下層ページはいまだ鍵マークがありません。
同様にConsoleを開き「mixed-contents」があるか調べましたら、こちらもhttp://からアップロードされている画像がありました。もちろんアップロードしなおし、無事すべてのページが安全であるというお墨付きをもらうことができました。
今回はSSLサーバー証明書の利用期限が切れることによる更新手続きでしたが、
SSLサーバ証明書利用開始までの手順が
・STEP1 料金のお支払
・STEP2 認証ファイルのアップロード
・STEP3 SSLサーバ証明書のインストール
と3段階を踏むことになり、その間に、作業完了に対するお礼と次のSTEPへ促すメールが計5回。
言われるままにやりましたが、結果、鍵マークが表示されませんでしたので、作業途中で何かミスをしたのではないかと心配になり、レンタルサーバーの会社にお問い合わせメール出してしまいました。
得意な方もそうでない方(私)もいるのですから、もう少し簡略化できないものでしょうか。
後日談として:レンタルサーバーの会社からお問い合わせへの回答を翌日にいただきました。
“「このサイトへの接続は完全には保護されていません」という警告文は、お客様にて設置されているコンテンツの一部が「http://」で始まるコンテンツが混在している場合に表示されます。
現在は「保護された通信」と表示されておりますため、完全にSSLが有効化されている状態でございます。 ”