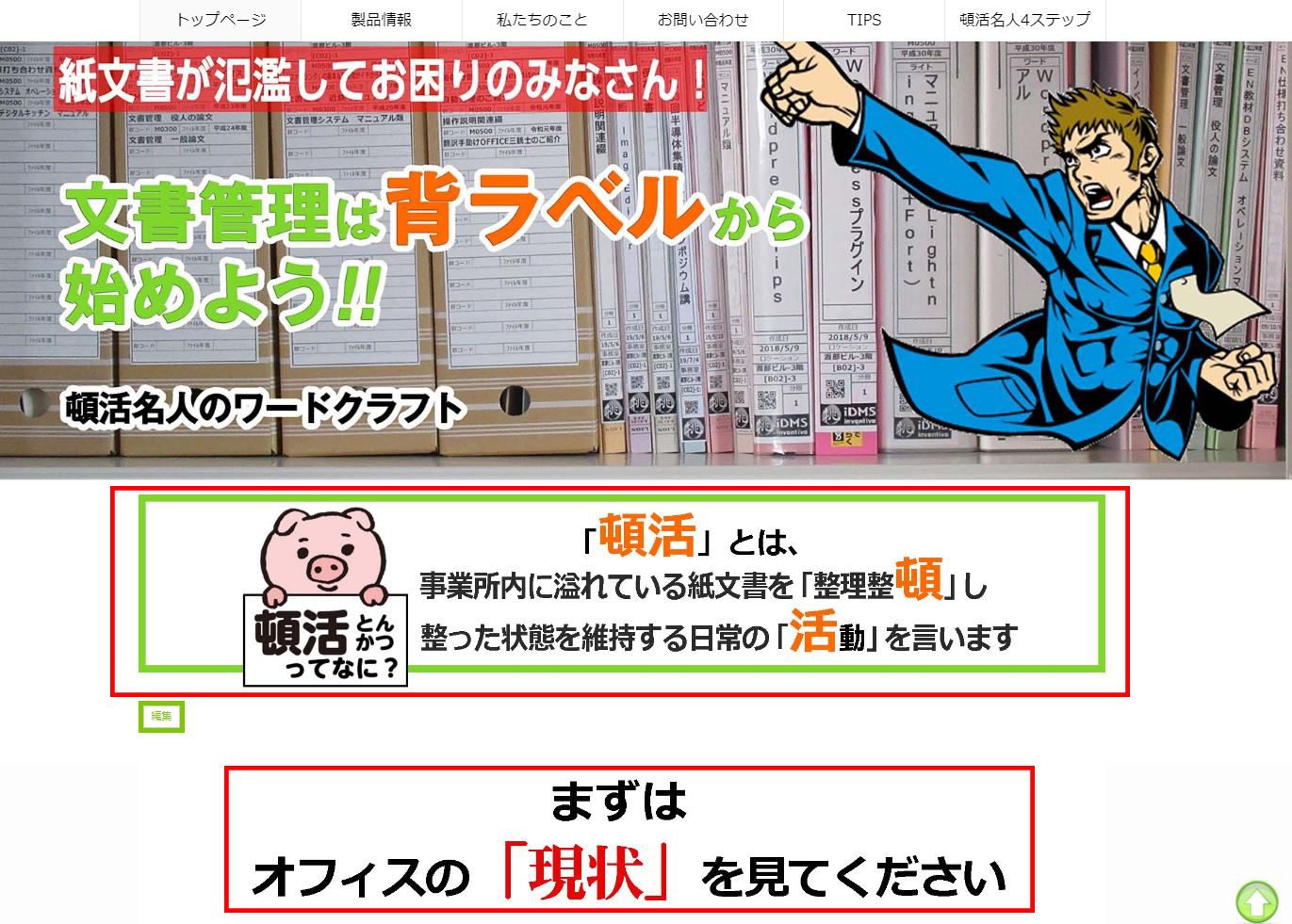
Lightning Proでは、管理画面-外観-カスタマイズから、メインビジュアルをPC用とスマホ用の画像を設置できますが、固定ページ・投稿ページでは、両方の画像を設置できるようになっていません。それはスマホで見るととても小さく画像に入れた文字も読めない、インパクトがないので、メインビジュアルのように2つの画像を用意してどうにかならないものかネットで探してみました。
いろいろな方法が紹介されていますが、プログラムのことがある程度理解できている人でないとなかなか対応が難しいものばかりでした。
「JIMDO虎の巻」-裏ワザテクニック「スマートフォンとパソコンで表示する画像を切り替える方法」というサイトに出会いました。
「JIMDO」というのは「無料ホームページ作成ツール」でプログラミング知識も不要で、誰でも自分好みのホームページにデザイン可能、であるとうたっています。
Lightning Proをはじめ他のテーマも同様にうたっていますが、私個人の意見ですが、「ホームページを自分のやりたいデザインにする」ことは大変難しい、厳しいという結論には至っています。
それでも少しずつ手を動かしていこうと思っています。
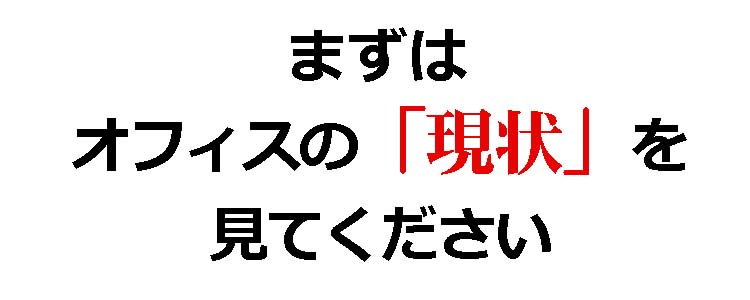
まず、赤枠下段の画像をスマホ用にも作成しました。



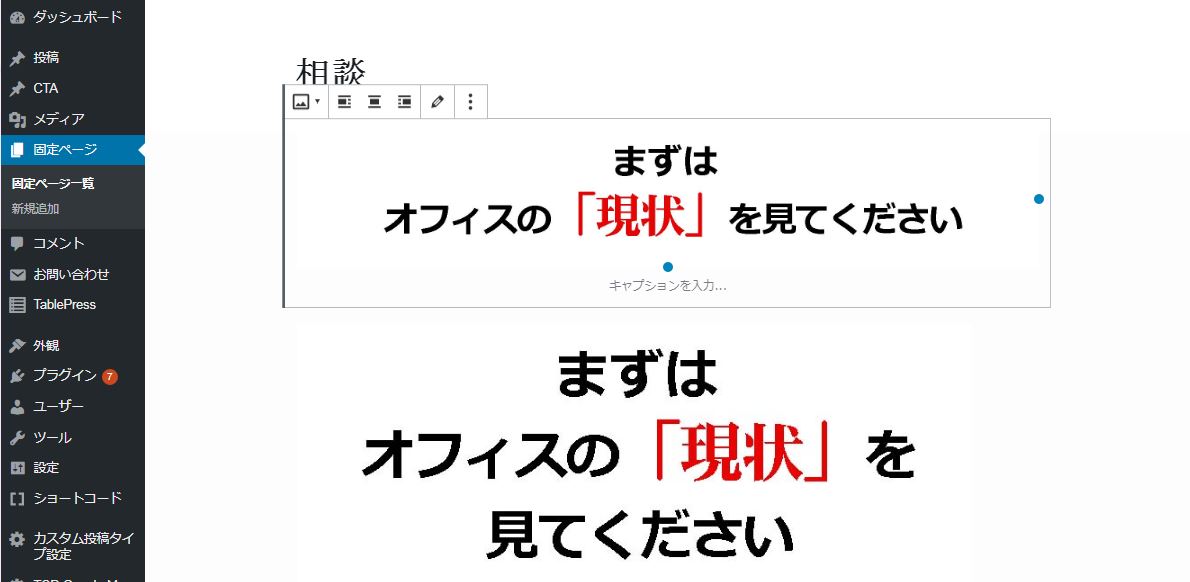
次に、「管理画面」-固定ページ一覧-該当の固定ページでブロックエディタ「画像」に「パソコン用画像present_pc.jpg」と「スマホ用の画像present_sm.jpg」二つを挿入しました。

次に、それぞれの画像のIDを取得します。
IDを確認するには、ホームページを開き、Windowsの場合「F12キー」をクリックします。(Macの場合は「Command+Option+Iキー」)
表示されたら、赤枠の矢印をクリックして、パソコンで表示したい画像にマウスをのせます。

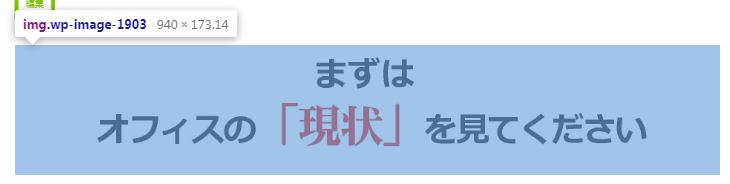
そうすると画像の上に「img.wp-image-1903 940×173.14」のように表示されます。
『.wp-image-1903』がこの画像のIDですので、メモしておきます。同様に、スマホで表示したい画像のIDも取得しておきます。

次は、「管理画面」-「カスタマイズ」-「追加CSS」を開き、以下のとおり記述します。

「.vk_outer_container figure.wp-block-image」は、画像の一つ上の階層です。
「.wp-image-1904」は、スマホ用画像のIDです。
「.wp-image-1903」は、パソコン用画像のIDです。
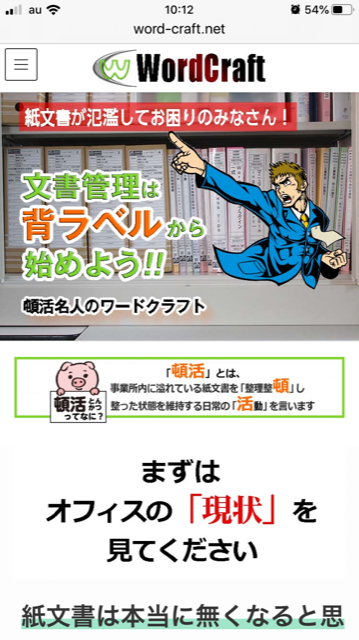
スマホでプレビューした結果です。

理解は人それぞれですが、私にとってはPC用の画像とスマホ用の画像を作成し、画像のIDを取得したら、追加CSSに画面の幅に応じて表示する画像の切り替えをするという「JIMDO虎の巻」の説明が非常にわかりやすかったです。
「さくっとwordpress∞」(https://wp.clean-navi.com/)のブログで『ヘッダー画像をPC・スマホで切り替える』という記事でもCSSだけで切り替える方法が書かれています。
ヘッダー画像ではないのですが、次回試してみようと思います。