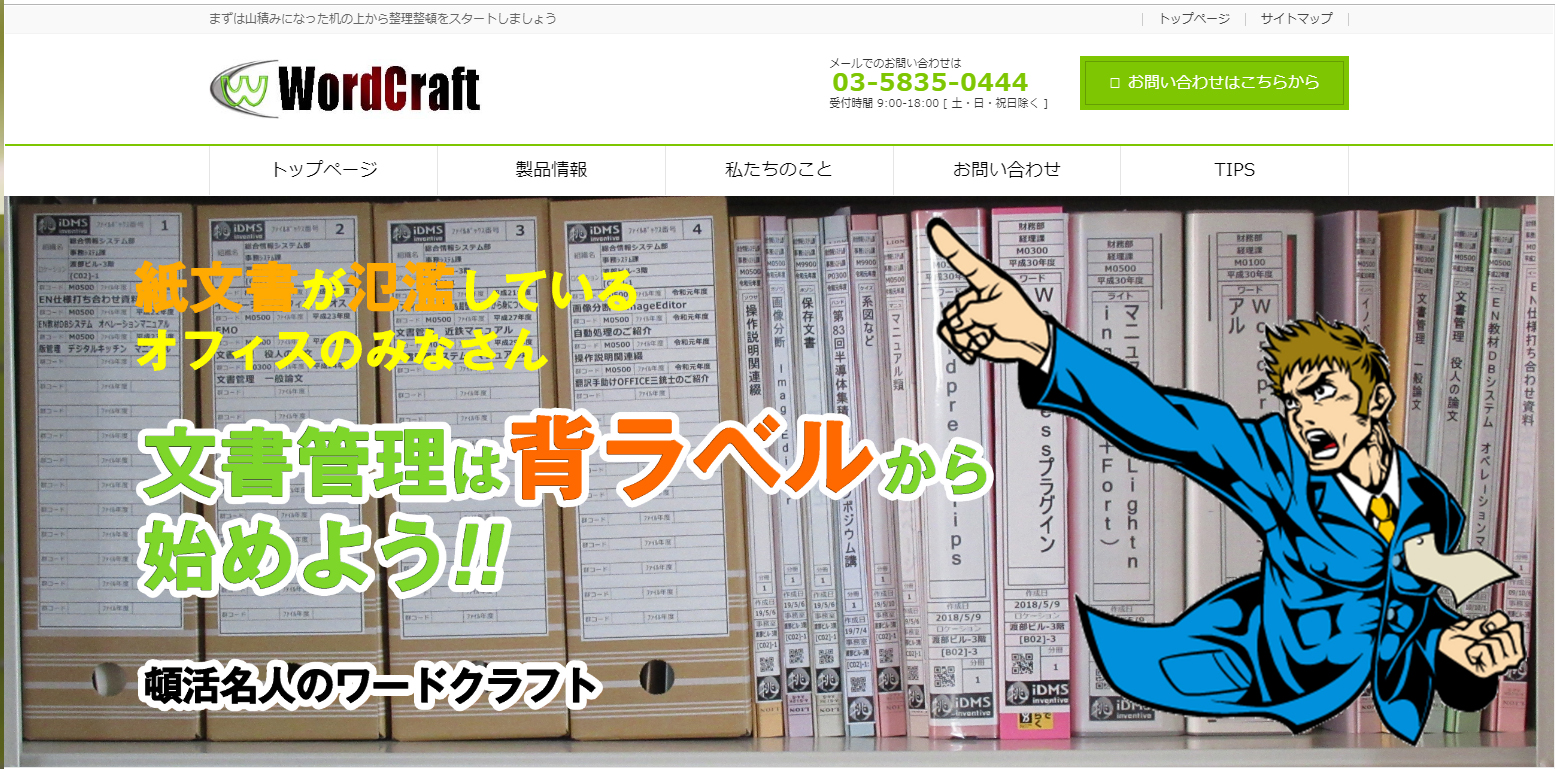
Lightningトップページスライドショーに、スライドの機能を使わずに1点の画像を入れました。
この画像は、キャビネット内のファイルボックス、キングファイル、フラットファイルに背ラベルを貼ったところをトップページの1枚にしたかったので、写真に撮り、photoshopで写真の上にレイヤーでテキストを入力し画像にしたものです。

これをスマートフォンで見ると、画像の次にくる内容の大きさに比べ、高さが足りず、テキストもよく読めず、バランスがわるいし、インパクトがないと思っていました。
Lightningトップページスライドショーに「モバイル用スライド画像(任意)」を設定すればその問題は解決できると思っていましたが、ただ、モバイル用画像のサイズはどれくらいか、PC用画像をつくったときと同じように、最初からつくっていくのはめんどうだな、という2つのことから、ついつい敬遠してきました。
最近はPCよりスマホで検索する人が多いよという話を聞いていましたので、取り掛かかろうと思いました。以下が完成までのストーリーです。
モバイル用画像サイズについて詳しく説明がされているサイトを見つけました。
最近のスマートフォンのディスプレイの大きさは「375px×667px」です。ファーストビューで横幅が切れず、高さがディスプレイの上半分ぐらいに収まるのがバランスが良いと思います。
であれば、横幅:450px×高さ: 320px 程度で画像を加工すれば良いと思いがちです。
しかし、最近のスマートフォンはRetinaディスプレイ対応を対応している機種が多いため、縦横比を変えないで、横幅を750pxにしてみると良いかと思います。
横幅:750px × 高さ: 530px 程度(Retinaディスプレイ対応)に設定してみると以下のようなイメージです。計算式は以下の感じです。
450px : 320px = 750px : X
X=530px
横750px×高さ530pxが良いということがわかりました 。
画像サイズがわかったところで、今度はphotoshopでモバイル用の画像をつくってみます。
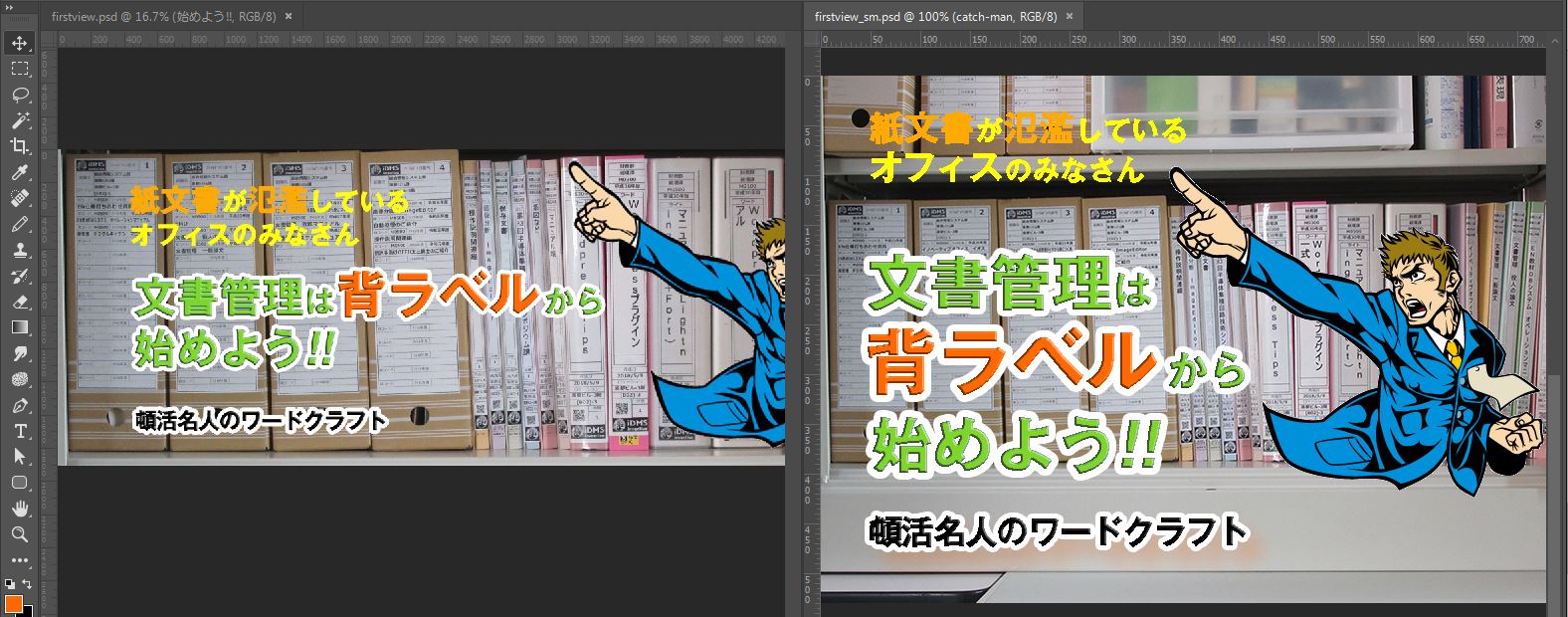
元の写真をphotoshopで開き、横750px×高さ530pxにイメージカットします。
テキストのレイヤーをコピペできれば、モバイル用写真にバランスよくテキストを配置すれば完成です。そこで見つけました。
現状Photoshopではレイヤー自体をコピペはできないようですが。ファイル間でレイヤーを移動させる事でコピーが可能となるようです。
まずコピーしたいレイヤーがあるファイルとコピー先のファイルを開き、ウィンドウ→アレンジ→2アップ-縦(縦でも横でも構いません。)をクリックして、2つのファイルを並べます。 こんな感じです。



とても見栄え良く、大変満足しています。
2つのサイトに感謝です。
と同時に、私の記事が、いつ、どこで、どなたかのお役に立つのではないかと思っています。


