今年の4月に、引用のスタイルを変更するにあたり、「FontAwesome」を使ってダブルクォーテーション「”」を表示させていました。今回、新たに使おうとしたのですが、無効になってしまいました。

「FontAwesome」というのは、Webアイコンフォントを表示できるようにしてくれるサービスです。さらにCDNを使うと、自分でアイコンをダウンロードしてサーバーにアップロードしなくても、サイトの<head></head>内に以下のコード
|
1 |
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet“> |
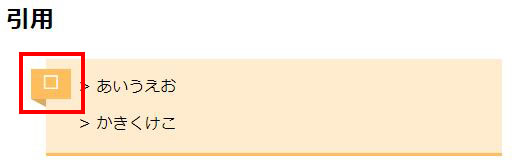
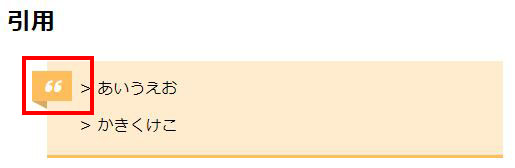
を貼り付けるだけで表示させることができました。以下の引用文のように。
CDNとは、「専用のサーバー上にある画像やフォントなどのデータ」を読み込んで自分のWebサイトに表示させる仕組みです。つまりアイコンをダウンロードして自分のサーバーにアップロードしなくても使うことができるのです。
解決策を見つけました。
参考にさせていただきました。感謝しています。
https://10to1travel.com/fontawesome-cdn-sunsetted-25221.html
1.Font AwesomeのKit Codeを使う
2.cdnjsのCDNを使う
私は「2.のcdnjsのCDNを使う」を選択しました。
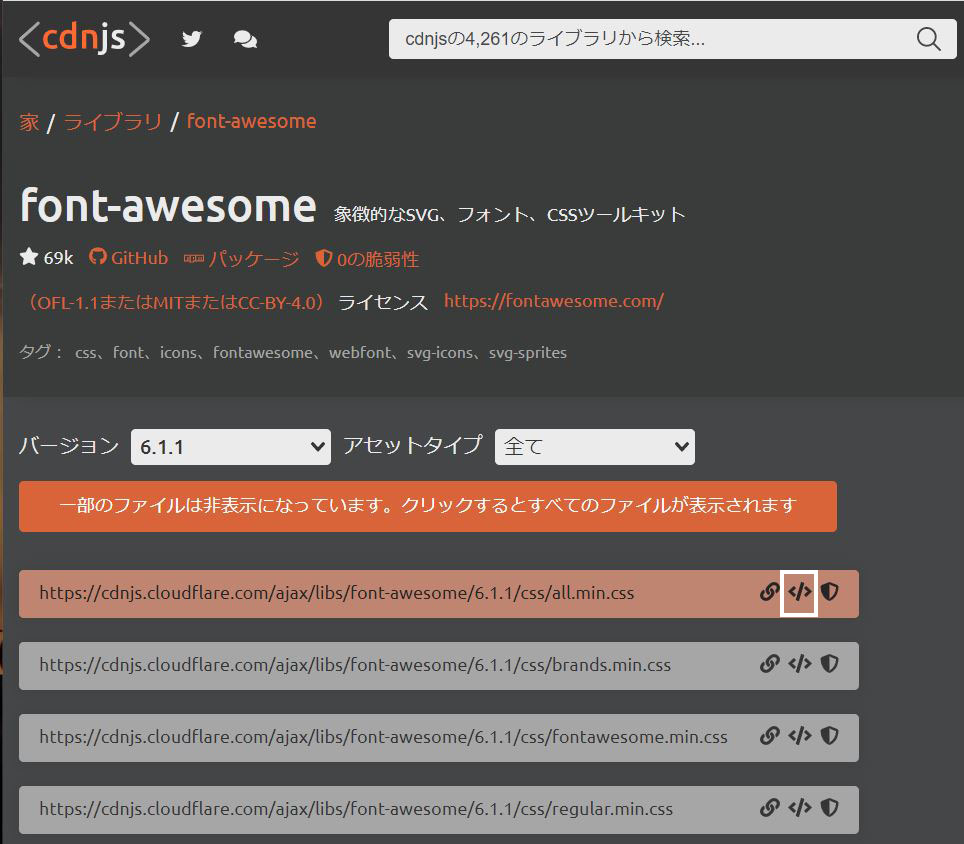
まず、<cdnjs>にアクセスします。

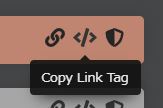
一番上の[https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css]の白枠のところを拡大したのが下図ですが、[Copy Link Tag]をクリックします。

「copied!」コピーができましたら、サイトの<head></head>内に貼り付けます。
できました!

ちなみに1.の「Font AwesomeのKit Codeを使う」を選ばなかったのは、単に、アカウント登録がちょっとめんどうだなと思ったからです。
記事を書かれた方が気になることを書いています。
確かに、設定の簡単さで言うと CDNの方が圧倒的に簡単ですが、CDNには未来が無いので今から始めるなら Kit Codeを使うのがベターです。