以前、HTMLでガリガリとコードを書いてホームページを作成しているときにLightboxという仕組みを使って画像をポップアップ風に拡大表示させるということをやっていました。
現在はWordpress-Lightning Proを使ってホームページを作成していますが、ふとLightboxの仕組みを思い出し、同じようなことができないかとネットで検索しましたら、やはり、ありました。
「Easy FancyBox」というプラグインを紹介しているサイトです。
私は結構大きいサイズで画像をアップロードしていますので、拡大表示したいわけではないのでが、ポップアップ風に表示される動きを見てみたいと思いまして、「Easy FancyBox」をインストールしました。
やろうとしていることは、『1900px×700pxの画像を中サイズで貼って「メディアファイル」にして拡大させる』 こと。
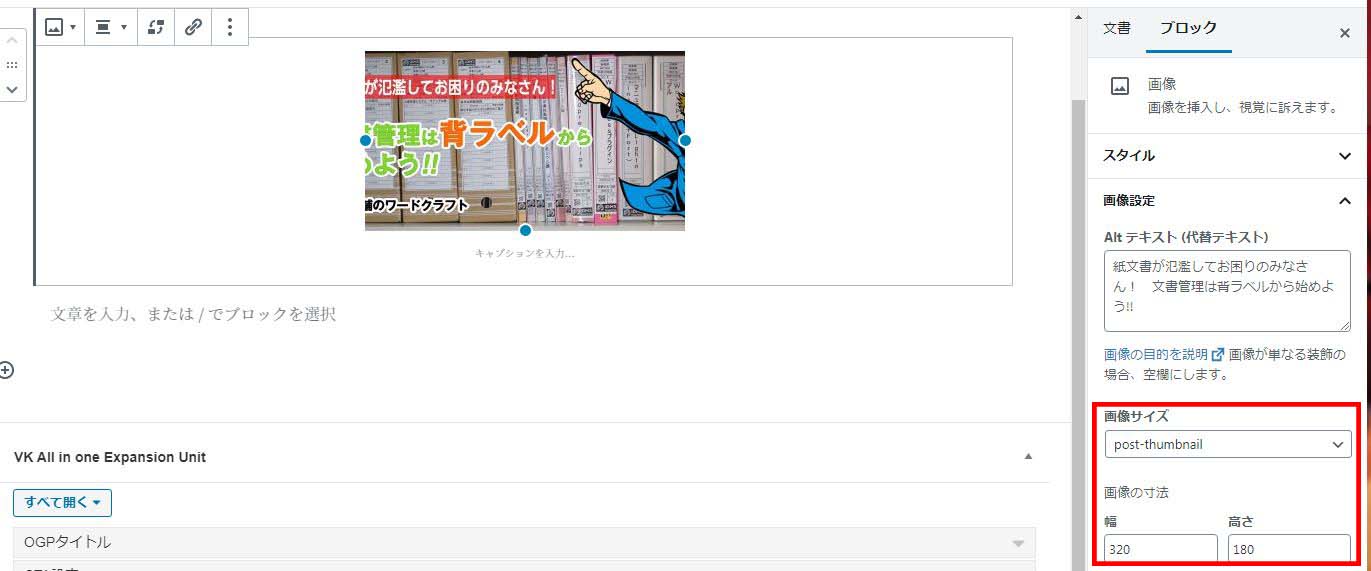
WordPress5.3でGutenbergを使っていますので、画像を挿入する画面で「添付ファイルの表示設定」メニューがなくなりましたので、その画面で「メディアファイル」を選択することはできません。
下の図は「1900px×700px」の画像を「320px×180px」で挿入しています。

この画像を選択し、リンクの挿入ボタンをクリックすると、「メディアファイル」が表示されているのがわかります。Gutenbergではここにきていたのですね。
ここで「メディアファイル」をクリックします。

左から「エンピツマーク編集」「×リンクの削除」「∨リンク設定」。
「リンクの設定」をクリックします。

設定する前に、画像のリンク先のrelをメモしておくことをお勧めします。そうしないと一度中断して、メディアライブラリ画面にいってリンク先をメモして、投稿記事の画面に戻り、再度設定しなければならなくなります。
リンクrelにはメモしておいた画像のリンク先を入力します。すると「リンク設定」が上向きの∧に変わりますのでクリックします。

これで設定は完了です。
プレビューして画像が拡大するのを確認してみましょう。
参考にさせていただいたのは
『Easy FancyBoxが動かないときのチェックポイントはここ』