
「google fonts」と検索します。

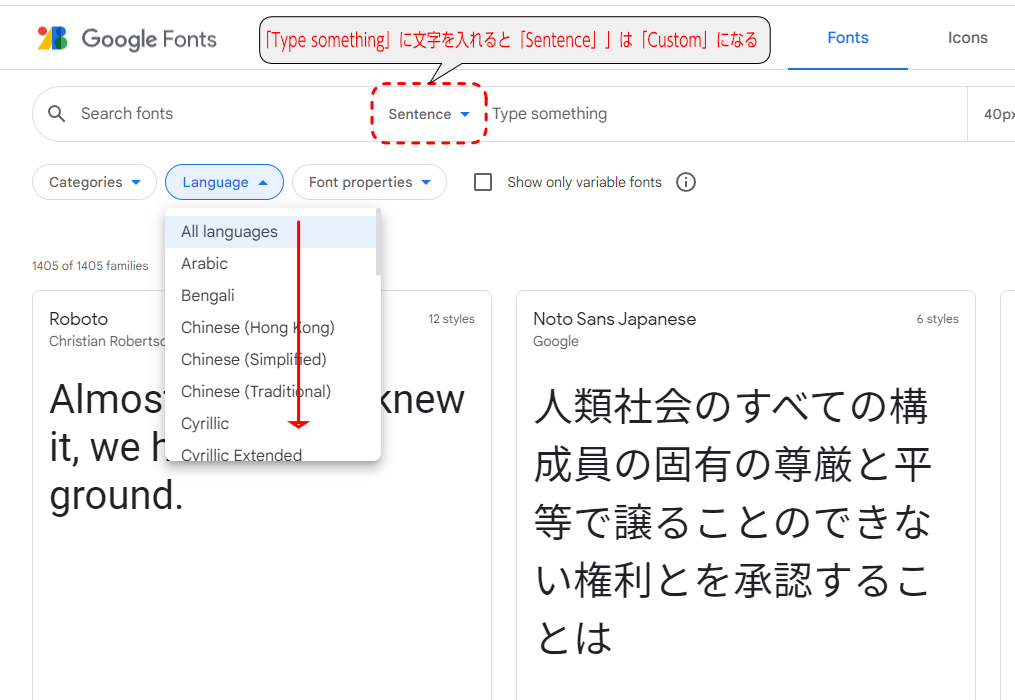
「Google Fonts」の画面

「Language」で「Japanese」を選べば日本語だけ表示させられます。
例えば「夏目漱石」のフォントイメージを調べるのであれば「Sentence」に文字をセットしてみてイメージを探してみるのもいいでしょう。

ちなみに上記でも書いてありますが「Sentence」に文字を入れると表示が「Custom」となります。
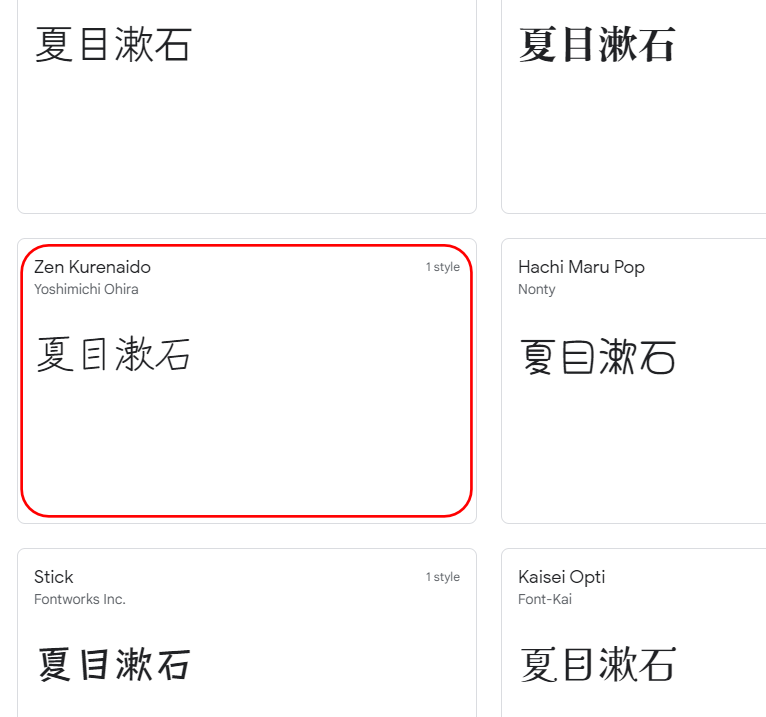
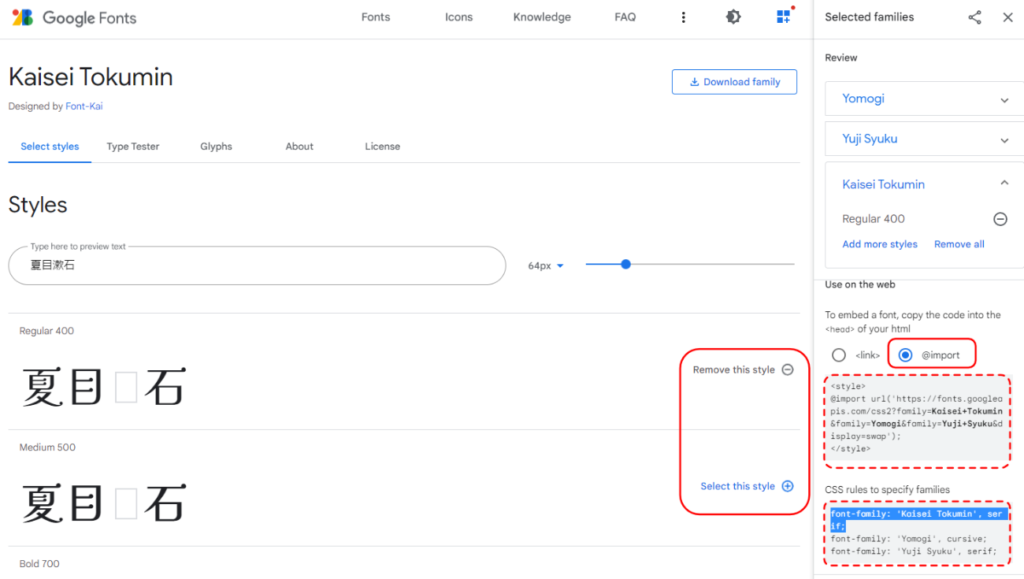
「Zen Kurenaido」と言う書体にしようとする場合、フォントが書かれている四角な部分をクリックすると、

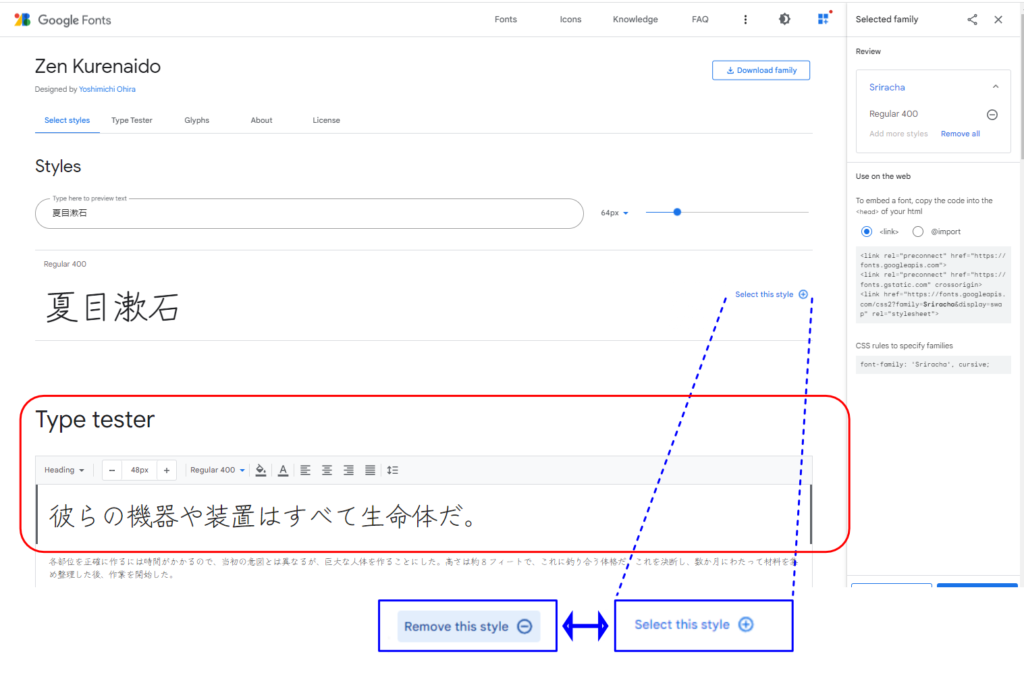
「Zen Kurenaido」フォントの画面に切り替わります。

「Type tester」に直下で文書のテストもできます。

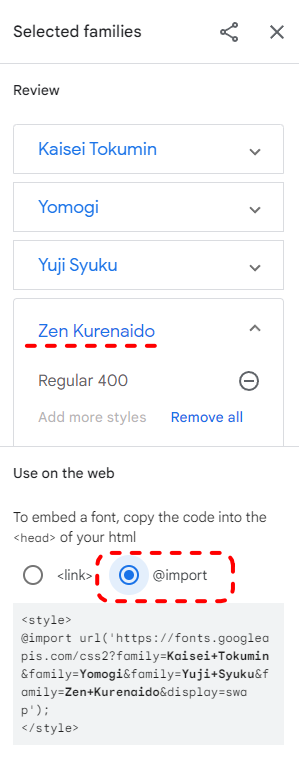
フォントの左側にある「Select this style」を押すと「Review」にフォントが足されます。

<link>の隣にある <import> を選択します。
<style>タグと</style>タグに挟まれているところに「@」マークから始まるフォントへのリンク情報が表示されると同時にCSS用のfont-familyが書き足されます。

例では、「Yomogi」「Yuji Syuku」「Kaisei Tokumin」の3種類を選んでいます。
そのフォントを使わないようだったら各フォント名の右下にある「Remove all」を押すか、「Remove this style」をクリックすることでフォントの情報は消えます。
HTMLは、
| HTMLのコード |
|---|
| <h1>草枕</h1> <h2>夏目漱石</h2> <p>山路を登りながら、こう考えた。</p> <p>智に働けば角が立つ。情に棹させば流される。意地を通せば窮屈だ。とかくに人の世は住みにくい。</p> <p>住みにくさが高じると、安い所へ引き越したくなる。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。</p> <p>人の世を作ったものは神でもなければ鬼でもない。やはり向う三軒両隣りにちらちらするただの人である。ただの人が作った人の世が住みにくいからとて、越す国はあるまい。あれば人でなしの国へ行くばかりだ。人でなしの国は人の世よりもなお住みにくかろう。</p> |
CSSは、<style>から</style>の中身の「@」から始まる部分をCSSの冒頭にコピーすればフォントがリンクだれます。
| CSSのコード |
|---|
| @charset “utf-8”; @import url(‘https://fonts.googleapis.com/css2?family=Kaisei+Tokumin&family=Yomogi&family=Yuji+Syuku&display=swap’); h1{ font-family: ‘Yomogi’, cursive; font-size: 50px; } h2{ font-family: ‘Yuji Syuku’, serif; font-size: 40px; } P{ font-family: ‘Kaisei Tokumin’, serif; font-size: 30px; } |
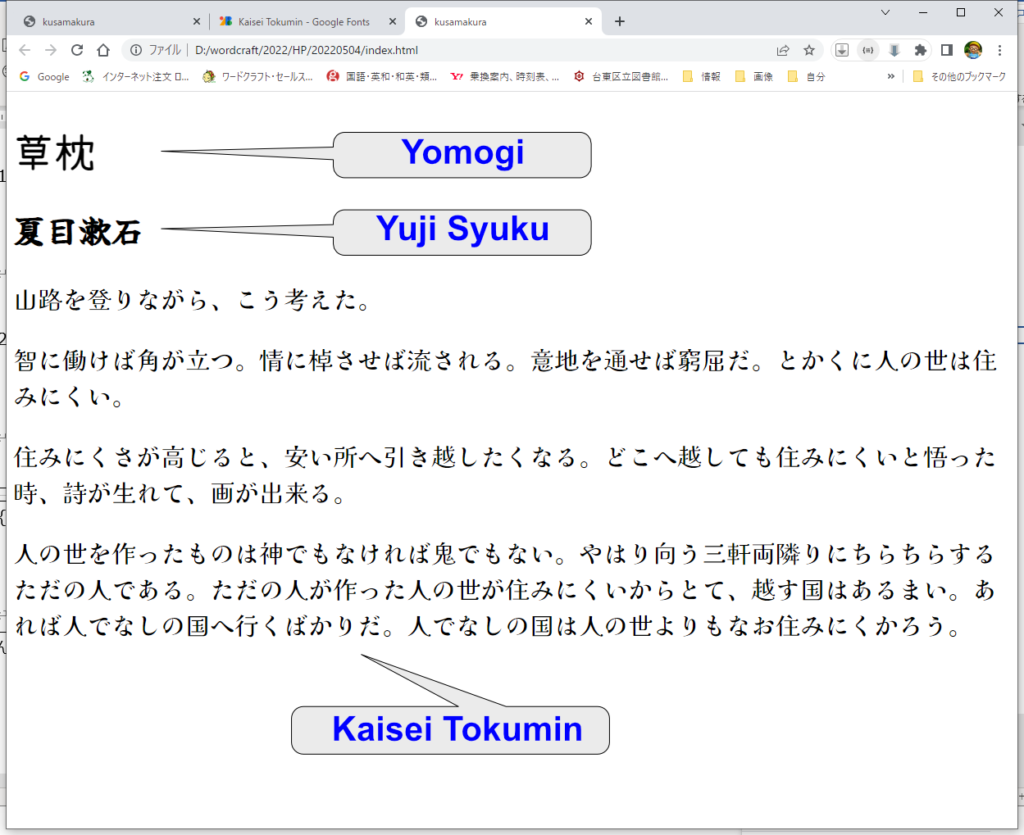
こんな感じで表示はこのようになります。

ただ、フォント指定が多すぎたり、長い文書にグーグルフォントをリンクすると表示が遅くなるという話もありますので、使う場合は、試しながら使うようにしてください。



