下図のように、グローバルメニュー-「書きたい放題」をクリックすると、カテゴリー「雑感」「仕事考」「書評」が開きます。

1つのカテゴリー、例えば「雑感」をクリックすると、グローバルメニューは閉じてしまいます。
開いたままにしておく方法がないものかWEB検索してみました。

株式会社ベクトルのフォーラム記事(Q&A)に同じような質問をしている方がいました。
いつも思いますが、これはWEB検索するとき大変重要なことだと思うのですが、「質問内容・質問のしかた」です。
この方の質問を抜粋しますと、(断りもなくすみません。大変参考になる質問のしかたですので使わせていただきます)
-
「現状では、メニューの階層を開いた状態でページを移動すると全て閉じられた状態に戻ってしまうのですが、開閉状態を維持しつつ、さらに、移動したページの該当メニューに印(色など)をつける設定はありますでしょうか。
メニュー項目が多くなる想定で、どのメニューを選んで移動してきたかが分かり易い作りにしたいと考えております。」 -
「CSS に以下の行を追加すると、PC で表示したときのサイドメニューの階層構造における子ページが表示されているときに、子ページが含まれるサブメニューを開いたままにすることができます。」
さっそく自サイトのカスタマイズ-「追加CSS」に挿入追加してみましたが、何も変わりませんでした。
|
1 2 3 4 5 6 7 8 9 10 11 |
@media (min-width:1200px) { /* サブメニューを開く */ .vk-menu-acc .current_page_ancestor ul.acc-child-close { max-height: 1000px; opacity: 1; } /* × ボタンを非表示に */ .vk-menu-acc .current_page_ancestor .acc-btn { background: none; } } |
自サイトには、タグ「.current_page_ancestor」がなく「.current-menu-ancestor」が使われていましたので、以下のように修正しましたら、クリックしても閉じられずに開いたままになりました。
|
1 2 3 4 5 6 7 8 9 |
/* サブメニューを開く */ .vk-menu-acc .current-menu-ancestor ul.acc-child-close { max-height: 1000px; opacity: 1; } /* × ボタンを非表示に */ .vk-menu-acc .current-menu-ancestor .acc-btn { background: none; } |
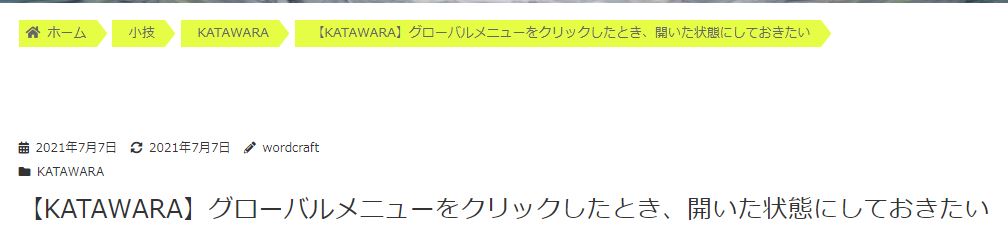
2つ目の要望である「どのメニューを選んで移動してきたかが分かり易い作りにしたいと考えております。」については、回答の2つ目に、パンくずリストを目立つように設定する方法も検討されるとよいと書かれていましたので、それも使わせていただきました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.p-breadcrumbs li { margin-right: 1.2em; } .p-breadcrumbs li { padding: 0 0 0 7px; margin-top: 5px; height: 30px; line-height: 30px; background: #dd9933; /* 背景色 */ font-size: 1.2em; } .p-breadcrumbs li+li:before { display: none; } .p-breadcrumbs li:after { content: ""; position: absolute; top: 0; left: 100%; border-style: solid; border-color: transparent; border-left-color: #dd9933; /* 背景色 */ border-width: 15px 12px; width: 0; height: 0; } .p-breadcrumbs li>a, .p-breadcrumbs li>span { color: #fff; /* 文字色 */ } |
背景色(#e5fd45)と文字色(#666666)は変更しました。

フォーラムの「質問者」、「回答者」の方に感謝しています。



