
KATAWARAの引用ボックスデザインの変更
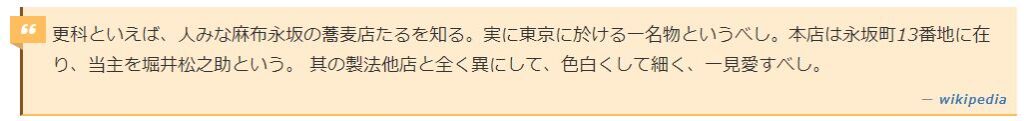
こんなスタイルにしたい

引用符(ダブルクォーテーション)は「FontAwesome」を使います。
「Font Awesome」というのは、Webアイコンフォントを表示できるようにしてくれるサービスです。
「Font Awesome」を使うためにCDNを使うことを勧めています。
CDNとはものすごくざっくりというと「専用のサーバー上にある画像やフォントなどのデータ」を読み込んで自分のWebサイトに表示させる仕組みです。つまりアイコンをダウンロードして自分のサーバーにアップロードしなくても使うことができるのです。
https://saruwakakun.com/html-css/reference/blockquote
それには以下のコードをheader.phpの<head></head>内に貼りつければよいということです。
|
1 |
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> |
KATAWARAの場合、「ダッシュボード」-「外観」-「テーマファイル」を見ましたが、header.phpがありません。

この場合は、FFFTPソフトを使い、親テーマからheader.phpファイルを子テーマにコピー&ペーストします。
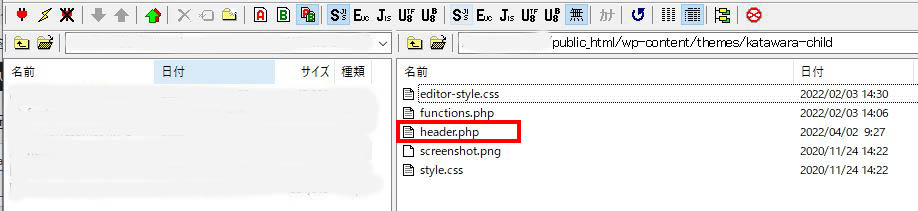
「FFFTP」ソフトを起動させます
テーマフォルダを見つけます。
サイトのフォルダを開き、public_htmlをクリックします
wp-contentをクリックします。
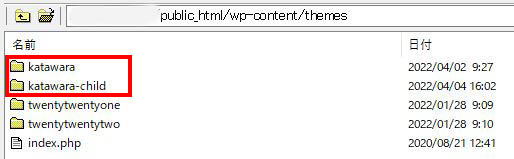
themesをクリックすると、サイトの親テーマと子テーマがあるのがわかります。

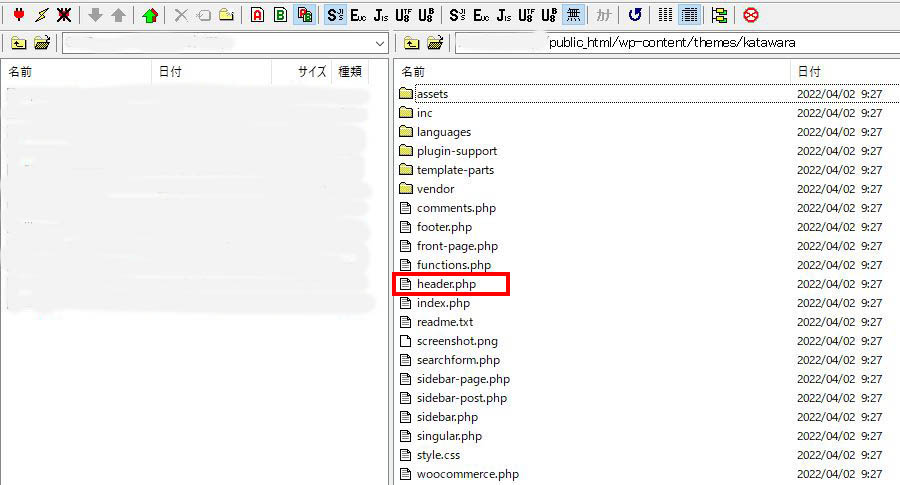
親テーマ(katawara)をクリックし「header.php」をデスクトップなど任意の場所にダウンロードします

ダウンロードした「header.php」を一つ上のフォルダに戻って、先ほどの子テーマ(katawara-child)にアップデートします

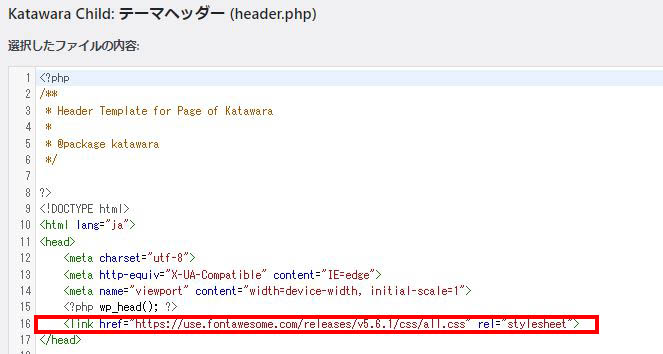
管理画面-外観-テーマファイルエディタを見ると、子テーマにテーマヘッダー(header.php)があることが確認できました。

header.phpを開き、先ほどのコードを<head></head>内に貼りつけます
|
1 |
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> |
</head>の直前に貼ります。

下端にある「ファイルを更新」ボタンをクリックすると、「ファイルの編集に成功しました。」というコメントが出ます。
引用を新しいスタイルに変更するためにCSSに追加します
外観-カスタマイズ-追加CSSを開き、以下のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
/*引用の変更*/ blockquote { position: relative; padding: 5px 10px 5px 32px; box-sizing: border-box; font-style: italic; background: #ffebcd; border-bottom: solid 3px #ffbe5d; } blockquote:before{ display: inline-block; position: absolute; top: 10px; left: -15px; width: 40px; height: 30px; text-align: center; content: "\f10d"; font-family: FontAwesome; color: #FFF; font-size: 18px; line-height: 30px; background: #ffbe5d; font-weight: 900; } blockquote:after{ position: absolute; content: ''; top: 40px; left: -15px; border: none; border-bottom: solid 8px transparent; border-right: solid 15px #daaa64; } blockquote p { position: relative; padding: 0; margin: 10px 0; z-index: 3; line-height: 1.7; } blockquote cite { display: block; text-align: right; color: #888888; font-size: 0.9em; } |
冒頭にある引用ボックスデザインができました。



