
ブロックエディタ「グーテンベルク」を使って記事を書いているときに、最近、なぜか文字サイズが小さくなったような気がします。
記事公開後の見た目と同じような文字サイズで表示できたらいいなと思っていました。
そのためには、「ビジュアルエディターのスタイルシート」に文字サイズのコードを書き足してやればいいという記事を見つけました。
当サイトは「KATAWARA」(株式会社VECTOR製)を使っているのですが、「ビジュアルエディターのスタイルシート」がありません。テーマによっては、すでに用意されている場合があるようです。


そこで、編集画面に「ビジュアルエディターのスタイルシート」を作ってみます。
まず、FTPで以下の階層に「CSSファイル(editor-style.css)」を新規追加します。
wp-content/themes/katawara-child/editor-style.css
このように追加されました。

ビジュアルエディターのスタイルシート(editor-style.css)をクリックして開きます。
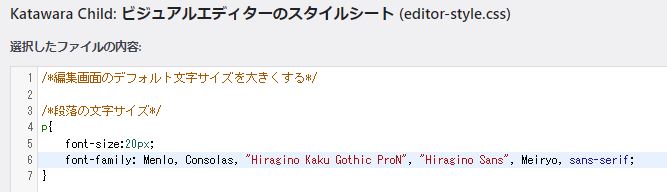
フォントとサイズを記述しました。記述しましたら下の方にある「ファイルを更新」を忘れずにクリックします。

このあとビジュアルエディタのCSSを読み込むために「function.php」の一番下に、以下のコードを追加します。
|
1 |
add_editor_style("editor-style.css"); |
これで「エディターの見た目」と「公開したサイト」を同じにすることができました。



